如何使用分享組件?
瀏覽數量: 339 作者: 本站編輯 發佈時間: 2017-02-08 來源: 本站
分享
一.【組件簡介】 分享組件實現一鍵分享到國內外主流社交平台功能,目前支持分享到微信、新浪微博、騰訊微博、QQ空間、人人網、豆瓣、Google+、LinkedIn、Twitter、Facebook這些主流的社交分享平台。
二.【應用場景】 分享組件一般放在網站頁頭或頁腳位置,這樣每個頁面可以共用這個組件。分享組件可以選擇多種展示風格(默認圖標本身顏色鼠標移上去變亮、默認灰色圖標鼠標移上去變圖標本身顏色、默認黑色圖標鼠標移上去變灰色圖標等)、可以設置分享圖標的大小(支持24px、32px、48px、64px多種圖標大小)、圖標形狀(方形、圓角、圓形)、圖標和文字的排版風格等,充分實現個性化的展示需求。
三.【使用方法】
1、如何添加分享組件?
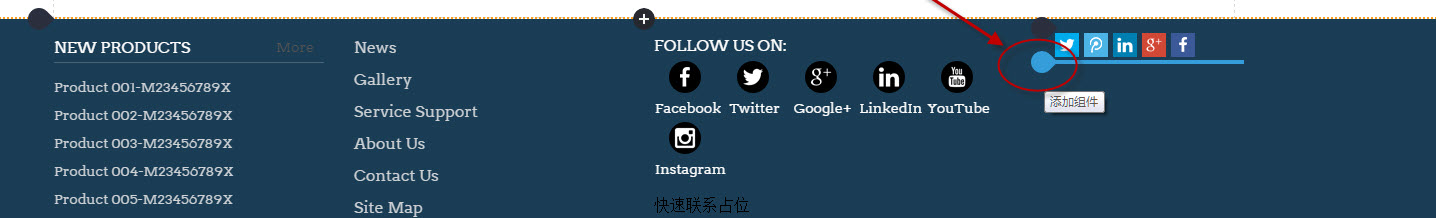
第一步:找到“添加組件”入口。把鼠標放到要添加分享組件的地方,出現小水滴(即添加組件按鈕),單擊小水滴,彈出“添加組件”彈出框;
 2、如何設置分享組件?
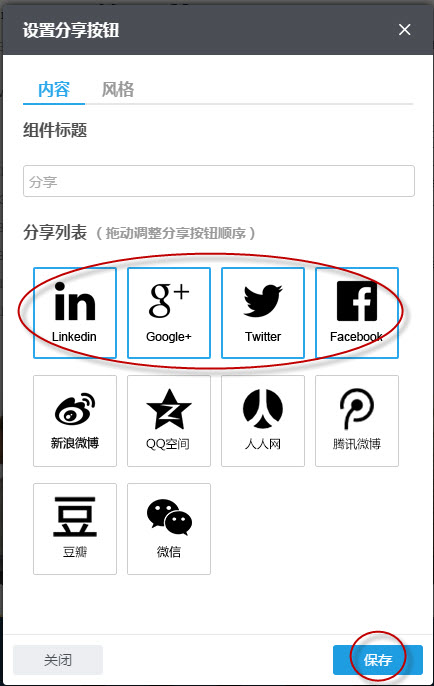
2、如何設置分享組件? 第二步:設置分享組件並添加。在基礎組件中,找到“分享”組件,單擊它,彈出“設置分享按鈕”彈出框。在這裡您可以輸入組件標題,在“分享列表”中可單擊您要的按鈕選中它;

然後,單擊“風格”,在這裡可以選擇圖標風格、選擇圖標形狀、選擇排版樣式、選擇圖標大小,然後單擊“保存”即可添加分享按鈕;

第三步:保存以上操作。這一步至關重要,上面的都設置好以後,單擊此頁面右上角的保存按鈕,若需要發佈到網站前台,可以單擊右上角的“發布”按鈕。

四.組件優化
1.分享組件設置項新增特效功能; (2017-4-27優化)
(1)新增功能應用場景:在設置項中新增特效功能,有沿x軸旋轉,沿y軸旋轉,平面旋轉,向上彈跳,默認不旋轉五種特效;用戶可以根據需要選擇特效。
(2)新增功能操作方法:

2、分享組件新增白色風格。 (2018-8-28優化)
【應用場景】當用戶的網站使用彩色背景色的頁腳時,可以使用新增的白色風格分享組件和社交關注組件,提高頁腳的美觀度和協調性。
【操作方式】登陸進入領動雲-》編輯網站-》分享組件/社交關注組件設置-》風格-》選擇新增的白色風格。
風格效果如下所示: