瀏覽數量: 70 作者: 本站編輯 發佈時間: 2018-02-14 來源: 本站
一、什麼是滾動產品組件?
滾動產品組件是在頁面上展示多個帶圖產品的模塊,可控制不同訪問終端下可視區域的產品個數、是否自動滾動、滾動箭頭的樣式等。
二、滾動產品組件有哪些應用場景?
使用滾動產品組件可以實現在頁面上突出展示部分重點推廣產品,產品圖片和產品名稱都默認帶鏈接,點擊可以進入到具體的產品詳情頁進一步了解詳細信息,只要是這種場景都可以使用滾動產品組件來實現,滾動產品組件一般添加在網站首頁上。
滾動產品組件展示效果舉例如下:
1、先查看滾動產品組件是否已經存在
先查看滾動產品組件是否已經存在,若存在,請忽略此步驟直接往下看操作方法,若不存在,就需要先添加一個滾動產品組件了。
2、如何添加滾動產品組件?
在頁面上添加組件的方法都是一樣的。
添加的組件名稱為“產品列表”,如下圖所示:
3、如何設置滾動產品組件?
1)進入組件的“設置”通常分兩種場景:
● “此組件已經添加好”場景:進入所有組件的設置方法都是一樣的。
● “新添加的組件”場景:在添加此組件時會彈出這個組件的的設置話框。
2)在組件的設置中可以設置組件展示的內容、高級功能和風格。
▲內容
組件標題:在此可以輸入這個組件的標題,不輸入不佔位也不顯示;
選擇列表的產品數據:在此可以選擇展示在這個位置的產品,請注意:如果選擇的產品數量過少,不滿一行,是滾動不起來的哦;如果需要展示某一分類的產品或者需要展示熱門產品/新產品/推薦產品可以使用篩選條件來選擇產品,如果展示的產品分散在不同的產品分類中,可以使用“選擇指定產品”功能來選擇產品;
“更多”鏈接:單擊小鍊子形狀的按鈕,可以設置“更多”文字的鏈接,比如:在這裡只是展示了部分產品,想設置一個超鏈接可以鏈接到產品列表總頁面,就可以做這個設置,設置好之後在滾動產品右上角區域出現“更多”二字;鏈接文字類型有很多,可以根據需要來選擇,單擊查看鏈接類型介紹;
▲高級
單擊“高級”切換到高級頁簽下,可以做如下設置:
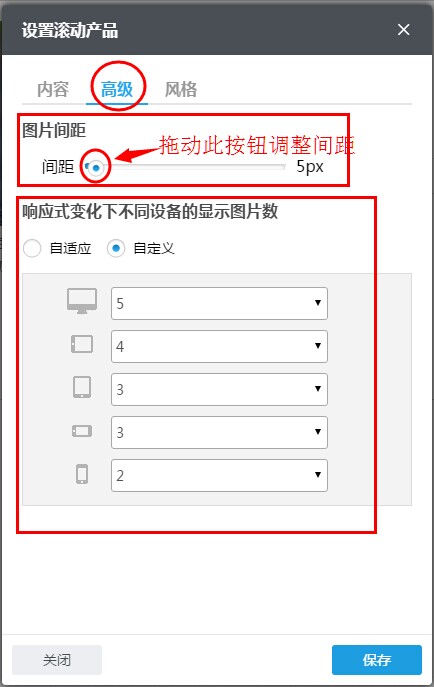
圖片間距:在這裡可以設置圖片與圖片之間的距離;
響應式變化下不同設備的顯示圖片數:您可以選擇自適應,即根據響應式規則自動顯示一行顯示的圖片數量,您可以自定義不同設備下一行展示的圖片數量,如下圖所示。
▲風格
單擊“風格”切換到風格頁簽下,可以做如下設置:
展示樣式:目前有單線滾動、循環滾動、無縫滾動三種展示樣式,具體的區別,可以自己分別選擇試一下很快就會明白了;
是否默認滾動:可以設置默認滾動或不滾動,沒有修改之前,都是默認不滾動;
滾動間隔時間:“是否默認滾動”項,若設置滾動,可以設置滾動間隔時間(單位是毫秒);
是否顯示左右按鈕:左右按鈕可以設置顯示或隱藏,若設置顯示,需要設置以下兩項:
設置按鈕對齊位置:右兩個選項,垂直居中和垂直居中於圖片,分別設置一下即可看出效果;
選擇按鈕樣式:目前有3種樣式可以選擇,根據需要選擇一個即可,如下所示:
設置圖片邊框:可以隱藏或顯示圖片邊框,若顯示,可以設置邊框寬度與邊框顏色,如下圖:
是否顯示圖片分頁:若圖片數量超過一行時,可以在這裡設置是否顯示圖片分頁,若設置顯示,可以選擇分頁樣式;
選擇分頁樣式:在這裡可以選擇分頁的樣式。
3)以上內容、高級功能和風格設置好以後,單擊設置窗口右下角的“保存”,以上設置即可生效;
4、如何編輯滾動產品組件的樣式?
所有組件的“編輯樣式”功能操作入口都是一樣的,組件的“編輯樣式”功能主要可以編輯此組件的以下內容:組件尺寸、組件背景、組件邊框、組件邊距、文字字號、顏色等。單擊查看如何編輯組件的樣式?
組件的“編輯樣式”功能,操作入口如下:
5、如何復制滾動產品組件?
通過組件的複制功能,可以快速拷貝出一個同原組件一模一樣的組件,然後在這個組件的基礎上再做局部的修改,這樣省時省力省心。注意:通過複製組件生成的新組件,同原組件沒有關係,單獨編輯/刪除其中一個組件不會影響到另一個組件。此功能經常用於頁面上要展示多個同類的組件,先設置好一個組件,然後通過複製組件功能將內容樣式等設置項全部拷貝過去,然後再簡單修改即可實現不同的內容。
所有組件的“複製組件”功能都是一樣的,單擊查看如何復制組件?
操作入口如下圖所示:
6、如何應用滾動產品組件?
通過組件的“應用組件”功能,可以將當前頁面的組件應用到其他頁面上,因為原理上它們是同一個組件,所以在任何被應用到的頁面上編輯/刪除組件時,被應用的頁面會一起變化,這個是“應用組件”和“複製組件”最本質的區別。此功能經常用於麵包屑導航、產品分類組件、文章分類組件等。被應用過去的組件會出現在頁面的最底端,可以用鼠標左鍵按住組件名稱拖動到需要的位置。
所有組件的“應用組件”功能操作入口都是一樣的,單擊查看如何應用組件?
組件的“應用組件”功能,操作入口如下:
7、如何刪除滾動產品組件?
如果確定不需要這個組件了,可以通過“刪除組件”按鈕把此組件刪除掉,被刪除的組件會默認放到組件回收站中。
所有組件的“刪除組件”功能操作入口都是一樣的,單擊查看如何刪除組件?
組件的“刪除組件”功能,操作入口如下:
8、如何恢復已被刪除的滾動產品組件?
如果需要恢復已經刪除的組件,可以到組件回收站中,找到對應的組件,然後執行【還原】操作,即可恢復此組件到原有的頁面上,通常會位於頁面的最底端。單擊查看如何恢復組件?
恢復組件入口:所有組件的恢復功能操作入口都是一樣的,如下圖所示: