瀏覽數量: 159 作者: 本站編輯 發佈時間: 2017-02-24 來源: 本站
一、什麼是產品列表組件?
產品列表組件:是在網頁上展示部分或所有產品的模塊,支持分頁展示。在產品系統中添加的產品需要通過產品列表組件在頁面上展示出來。展示風格多樣化,如下圖所示,在下面展示風格中做詳細介紹。
二、產品列表組件的應用場景主要有哪些?
產品列表組件通常被應用在需要展示產品的頁面,比如係統頁面的產品中心頁面、網站首頁等;
系統頁面中的產品中心頁面,如下圖所示:
網站首頁,如下圖所示:
三、如何使用產品列表組件?
1、如何查看產品列表組件是否已經存在?
系統頁面中的產品中心頁面通常已經添加好了一個產品列表組件,直接根據需要對這個組件進行相應操作就可以。
像首頁或其它頁面沒有添加好的話,就需要先添加一個產品列表組件。這就需要我們先學會查看要設置的組件是否已經存在了,如何查看某一塊內容是使用什麼組件製作的?如果不存在,就需要先添加這塊內容。
2、如何添加產品列表組件?
在頁面上添加組件的方法都是一樣的,單擊查看如何添加組件?
添加的組件名稱為“產品列表”,如下圖所示:
3、如何設置產品列表組件?
1)進入組件的“設置”分兩種情況:
1>此組件已經添加好的情況:進入所有組件的設置項方法都是一樣的,可以參考這個攻略:如何進入組件的設置項?
2>新添加的組件的情況:在添加此組件時會彈出這個組件的的設置話框。
2)在組件的設置中可以設置組件展示的內容、高級功能、風格和特效。
1>內容
組件標題:根據需要可以輸入組件標題,比如產品中心,若不輸入,標題也不會顯示;
選擇列表的產品數據:即選擇展示在這個頁面上的產品。有三個選項,所有產品、使用篩選條件、選擇指定產品。
若選擇“所有產品”,則產品列表中會顯示所有的已上架產品,一頁顯示不了會分頁顯示;
若選擇“使用篩選條件”:可以只勾選熱門產品、新產品、推薦產品,這樣被設置為熱門產品、新產品、推薦產品的所有已上架的產品都會顯示出來;若需要只顯示某一個分類下的產品,可以直接選擇這個分類就可以;
若選擇“選擇指定產品”:可以選擇特定產品展示在這裡;
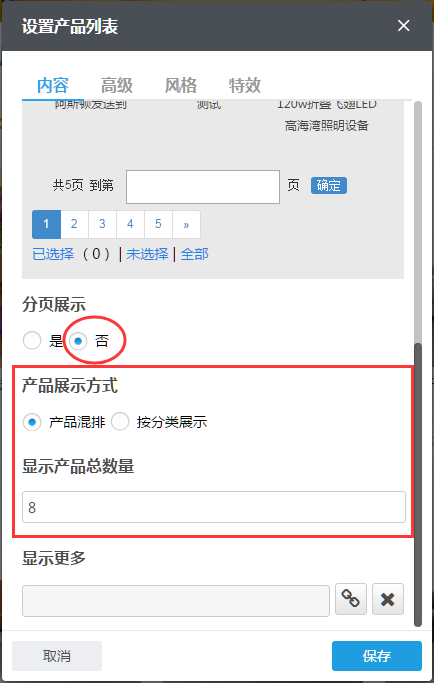
分頁展示:若選擇“是”,在產品列表中的產品超過“每頁產品數量”設置的指時會自動進行分頁。若選擇“否”,產品展示方式有“產品混排”和“按分類展示”兩種方式可以選擇。產品混排:即不按照分類排列;顯示產品總數量:輸入數值。不分頁。

分頁展示:若選擇“否”,同時產品展示方式選擇“按分類展示”,下面會讓設置每個分類展示產品個數。則產品不會分頁展示並且展示完一個分類的產品後再展示第二個、第三個等產品分類下的產品;
顯示更多:可以根據需要設置是否顯示更多按鈕,通常會在非產品中心頁面設置顯示更多按鈕,通常可以鏈接到產品中心等能夠展示更多產品頁面。
單擊下圖所示“顯示更多”後的鏈接按鈕,彈出“插入鏈接”窗口,根據需要選擇一個類型,單擊查看鏈接類型介紹;
設置顯示更多按鈕後,前台展示的效果如下圖所示:
高級:
在高級頁簽下,可以設置產品排序方式,分頁刷新方式,開啟或關閉產品詢價、加入詢價藍、下單購買、加入購物車,是否在新窗口中打開產品詳情的鏈接,是否顯示產品分類描述。
產品排序方式:點擊下拉小箭頭,支持產品按照以下方式排序,按修改日期降序(最新修改的在最前面)、按修改日期升序(最新修改的在最後面)、按添加日期升序(最新添加的在最前面)、按添加日期降序(最新添加的在最後面)。
分頁刷新方式:選擇“頁面全局刷新URL變化”時,點擊分頁按鈕時,頁面URL會變化,即打開新的頁面;若選擇“頁面局部刷新URL不變”時,點擊分頁按鈕時,只會局部刷新,頁面URL不變,即不會跳轉到其他頁面。兩者區別,前者利於SEO,頁面打開速度相對慢一些,後者頁面打開速度會相對快一些;
功能設置
產品詢價:可選擇開啟或關閉產品詢價按鈕,開啟,則在產品圖片下方增加一個產品詢價按鈕;
加入詢價藍:可選擇開啟或關閉詢價藍,開啟,則在產品圖片下方增加一個“加入詢價藍”按鈕,加入詢價藍可以和其它產品一起詢價;
下單購買:若給產品輸入了價格,需要客戶在線下單購買的,可以開啟此功能;
加入購物車:若給產品輸入了價格,需要客戶在線下單購買的,可以開啟此功能;
“下單購買和加入購物車”功能與“產品詢價和加入詢價藍功能”是二選一的關係;
當產品列表組件的產品詢價、加入詢價籃、下單購買、加入購物車這四個按鈕都是開啟狀態時,系統會自動識別,當產品有價格時就顯示購買和加入購物車,當產品沒有價格時就會顯示詢價和加入詢盤籃。
在新窗口中打開產品詳情的鏈接:可以選擇是否在新窗口打開產品詳情的鏈接;
顯示產品分類描述:若勾選此功能並且在產品分類編輯頁面輸入了產品分類描述,那麼在打開一個產品分類描述頁面時,產品列表上方會顯示產品分類描述。如果不在此勾選此功能,但又想顯示產品分類描述,可以使用產品分類描述組件來製作。
產品列表的字段配置:有時客戶需要在產品圖片和名稱下面顯示這些字段,那麼我們就可以在這裡勾選要顯示的字段,並且可以拖動調整字段順序;
3>風格
選擇展示風格:常用的產品展示風格如下圖所示。
第1種風格:如下圖所示,產品主圖+產品名稱。
選擇第1種風格,還支持設置以下內容:
● 設置響應式變化下不同寬度的圖片數量:可選擇默認,即自適應;也可以自定義不同設備下一行展示的產品圖片數量,可以設置寬屏電腦通欄(>1200px)、寬屏電腦非通欄(961px~1200px)、PAD豎屏(741px~960px)、手機橫屏(500px~740px)、手機豎屏(<500px)一行顯示的圖片數量,(可填數值在2~8之間)。
●選擇圖片顯示比例(寬:高):建議所有的產品圖片的寬與高的比例都是相同的,並且在這裡選擇這個比例。如果圖片的寬與高的比例不一樣,選擇一個符合大部分圖片的比例,然後修改小部分的圖片原圖比例。圖片比例(寬:高):1:1、3:2、2:3、4:3、3:4、16:9、9:16。
●還可以設置單個產品背景顏色、單個產品懸浮鼠標樣式、單個產品邊框、設置產品圖片邊框。
單個產品背景色:可以自定義單個產品背景色;
單個產品鼠標懸浮樣式:可以設置鼠標懸浮在當產品時單個產品的背景顏色和鏈接文字顏色;
單個產品邊框:可以設置不顯示,可以選擇顯示(邊框是默認的,不支持改);
設置產品圖片邊框:可以設置不顯示,若設置顯示,可以設置邊框寬度、邊框顏色;
●按鈕樣式:可以選擇以下符合自己網站風格的按鈕,這些按鈕顏色已經配置好了,不支持修改;
● 分頁風格,可以設置默認,也可以自定義分頁風格,可以自定義分頁按鈕中顏色,也可以選擇分頁位置居左、居中或者居右。
特效:
鼠標懸停產品圖片特效:可以設置鼠標懸停在產品圖片上時圖片的特效,有:默認、放大、透明、黑白、蒙層、黑白變彩色、向上偏移、向右偏移、向下偏移、向左偏移、動畫線。直接選擇這些特效試一下就知道分別代表什麼意思咯。
當選擇動畫線特效的時候,可以自定義動畫線顏色:
3)設置好產品列表組件的內容、高級功能、風格和特效後,點擊右下方“保存”按鈕,保存所設置的內容。
4、針對顯示在產品列表組件中的產品可以排序,單擊查看:
5、如何編輯產品列表組件的樣式?
所有組件的“編輯樣式”功能操作入口都是一樣的,組件的“編輯樣式”功能主要可以編輯此組件的以下內容:組件尺寸、組件背景、組件邊框、組件邊距、文字字號、顏色等。單擊查看如何編輯組件的樣式?
組件的“編輯樣式”功能,操作入口如下:
6、如何復制產品列表組件?
通過組件的複制功能,可以快速拷貝出一個同原組件一模一樣的組件,然後在這個組件的基礎上再做局部的修改,這樣省時省力省心。注意:通過複製組件生成的新組件,同原組件沒有關係,單獨編輯/刪除其中一個組件不會影響到另一個組件。此功能經常用於頁面上要展示多個同類的組件,先設置好一個組件,然後通過複製組件功能將內容樣式等設置項全部拷貝過去,然後再簡單修改即可實現不同的內容。
所有組件的“複製組件”功能都是一樣的,單擊查看如何復制組件?
操作入口如下圖所示:
7、如何應用產品列表組件?
通過組件的“應用組件”功能,可以將當前頁面的組件應用到其他頁面上,因為原理上它們是同一個組件,所以在任何被應用到的頁面上編輯/刪除組件時,被應用的頁面會一起變化,這個是“應用組件”和“複製組件”最本質的區別。此功能經常用於麵包屑導航、產品分類組件、文章分類組件等。被應用過去的組件會出現在頁面的最底端,可以用鼠標左鍵按住組件名稱拖動到需要的位置。
所有組件的“應用組件”功能操作入口都是一樣的,單擊查看如何應用組件?
組件的“應用組件”功能,操作入口如下:
8、如何刪除產品列表組件?
如果確定不需要這個組件了,可以通過“刪除組件”按鈕把此組件刪除掉,被刪除的組件會默認放到組件回收站中。
所有組件的“刪除組件”功能操作入口都是一樣的,單擊查看如何刪除組件?
組件的“刪除組件”功能,操作入口如下:
9、如何恢復已被刪除的產品列表組件?
如果需要恢復已經刪除的組件,可以到組件回收站中,找到對應的組件,然後執行【還原】操作,即可恢復此組件到原有的頁面上,通常會位於頁面的最底端。單擊查看如何恢復組件?
恢復組件入口:所有組件的恢復功能操作入口都是一樣的,如下圖所示:
四.組件優化
1.優化產品列表組件中星級展示的對齊方式,可以通過編輯樣式中的內容區普通文字項對其調整;
(1)新增功能應用場景:通過設置對齊方式,滿足用戶不同的排版需求,讓產品列表更加美觀。
(2)設置對齊方式的效果圖如下所示,圖1為左對齊,圖2為中間對齊,圖3為右對齊。
圖1
圖2
圖3
2.產品列表組件新增多種風格切換功能; (2018-05-02優化)
(1)新增功能應用場景:當用戶前台產品較多,希望給買家提供方便適宜的產品瀏覽方式時,可以在產品列表組件中添加展示風格前台切換功能,允許買家在前台產品列表上一鍵切換自己想要的展示風格。
(2)操作方法:
3.、產品列表組件增加產品對比功能(英文站上叫“Compare”); (2017-10-19優化)
(1)新增功能應用場景:當需要對產品的各個屬性進行直觀的分析對比的時候,人工對比費時費力,這個時候只需要將需要對比的產品加入到對比池,就能夠得到很直觀的數據。
(2)新增功能的操作方法:
(3)新增功能應用效果:
4.產品列表組件新增抖動特效; (2017-9-30優化)
(1)新增功能應用場景:組件新增“抖動”特效,鼠標懸停到產品圖片上出現抖動效果;
(2)新增功能操作方法:
5.產品列表組件在更多鏈接中新增nofollow功能; (2017-6-1優化)
(1)新增功能應用場景:分頁鏈接加上nofollow標籤,避免分散當前頁面的權重,在SEO方向做的更細緻;
(2)新增功能操作方法:
6.產品列表組件將更多改為顯示更多鏈接; (2017-5-23優化)
7.產品列表組件產品對比增加對比字段選擇功能; (2018-6-7優化)
(1)新增功能應用場景:客戶開啟產品對比功能時,可以根據網站需求選擇參與對比的屬性,提高產品對比功能的實用性。
(2)新增功能操作方法:
(3)新增功能應用效果:
8、產品列表組件新增風格,支持鼠標懸停更換圖片(2019-4-17優化)
【應用場景】為便於用戶瀏覽產品圖片時,全面了解產品細節,快速詢盤、購買產品,領動特在產品列表組件中增加鼠標懸停切換或放大圖片功能。若用戶將鼠標懸停於產品展示圖片之上,當圖片僅有一張時,可實現自動放大;當圖片不止一張時,可實現圖片切換展示,且都在展示圖片右上角設置快速操作入口,該功能便於用戶全面獲取產品信息、快速詢盤或購買。
【操作方法】在“產品組件”中選擇“產品列表”,在“設置產品列錶框”選擇“風格”欄,選中如下圖所示的風格:
【應用效果】在產品展示界面,將鼠標懸停於產品圖片上時,其效果如下圖所示:
9、“產品列表”組件,選擇”默認樣式“後可自定義“產品詢價”及“加入詢價籃”按鈕樣式;(2019-9-3優化)