如何使用網站導航組件?
瀏覽數量: 560 作者: 本站編輯 發佈時間: 2017-02-16 來源: 本站
網站導航組件
【組件簡介】 網站導航組件是整個網站的核心導航,通過網站導航將整個網站的頁面進行一定層級的分類劃分並將其關聯起來,方便用戶快速在頁面與頁面之間跳轉。
【應用場景】一般添加到網站的頁頭區域,因為頁頭區域是整個網站通用的,這樣整個網站就可以通用這一個導航,在一個頁面增加/刪除/修改導航,其他頁面也會一起變化。網站導航組件的設置項中支持單個或批量添加站內頁面、外部鏈接、頁面錨點、產品分類、文章分類多種類型的頁面作為導航,可以拖動調整導航的層級以及調整導航的順序。網站導航組件的風格中支持選擇多種主導航風格、下拉菜單風格以及自定義導航的高度、寬度、導航顏色、文字顏色等多種設置項。
【使用方法】
1、如何添加網站導航組件?
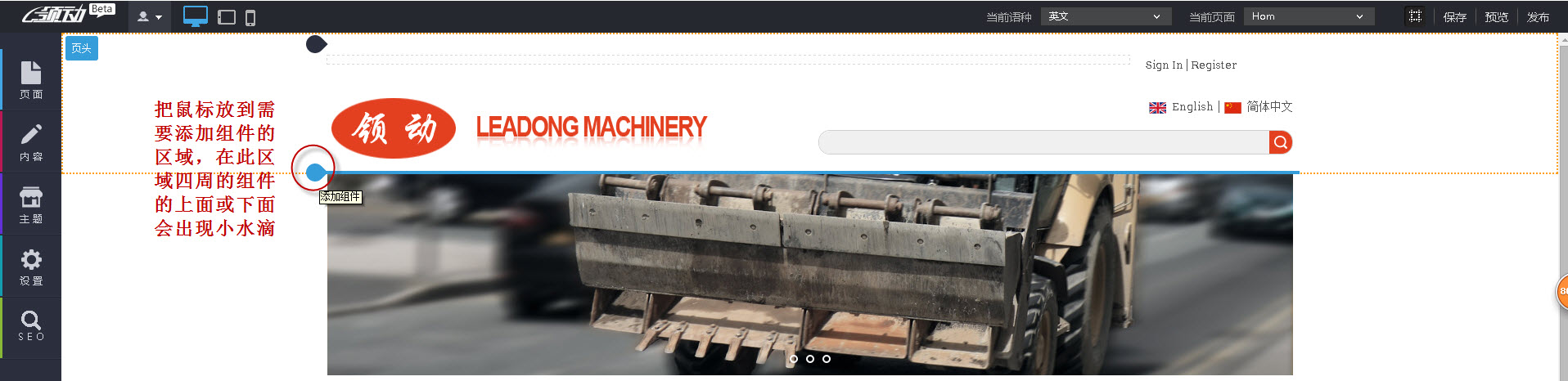
第一步:找到添加組件按鈕。把鼠標放到需要添加組件的區域,在此區域四周的組件的上側或下側會出現小水滴(即添加組件按鈕),把鼠標放到小水滴上,會出現藍色或黑色的橫線(藍色代表增加新的一行,黑色橫線代表在同一行里增加一行),若橫線所在區域是要添加此組件的區域,則單擊小水滴,彈出添加組件框;
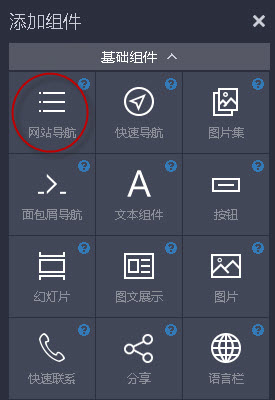
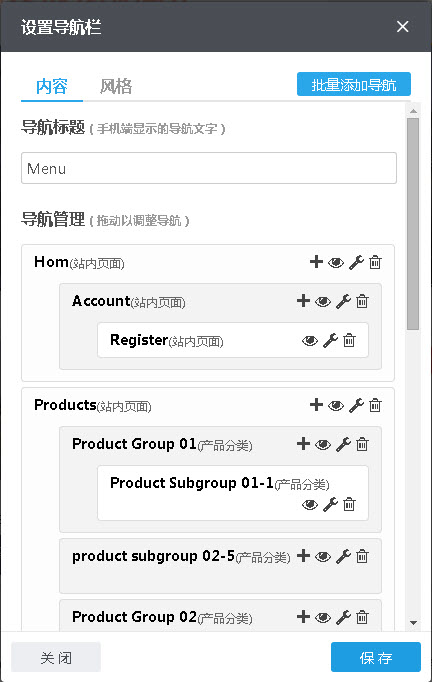
 第二步:添加網站導航組件。在基礎組件中,單擊“網站導航”組件,彈出“設置導航欄”對話框。選擇好導航之後可以先單擊“保存”按鈕即可添加網站導航組件。
第二步:添加網站導航組件。在基礎組件中,單擊“網站導航”組件,彈出“設置導航欄”對話框。選擇好導航之後可以先單擊“保存”按鈕即可添加網站導航組件。

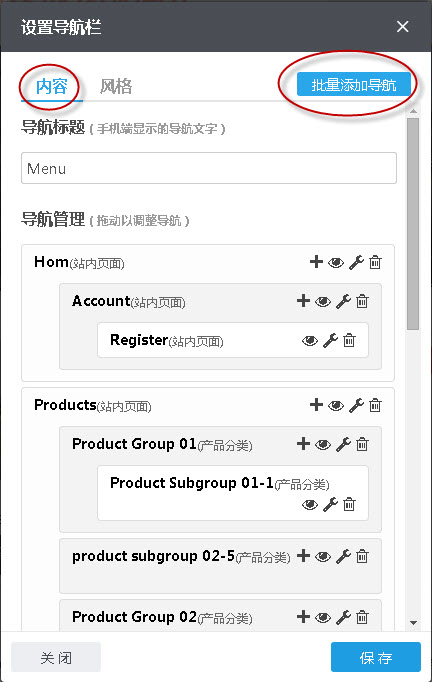
 內容標籤:
內容標籤:
如何添加一級導航?
內容--批量添加導航:單擊“批量添加導航”按鈕,可以添加導航。

導航類型有哪些?
導航類型有:站內頁面、外部鏈接、頁面錨點、產品分類、文章分類。
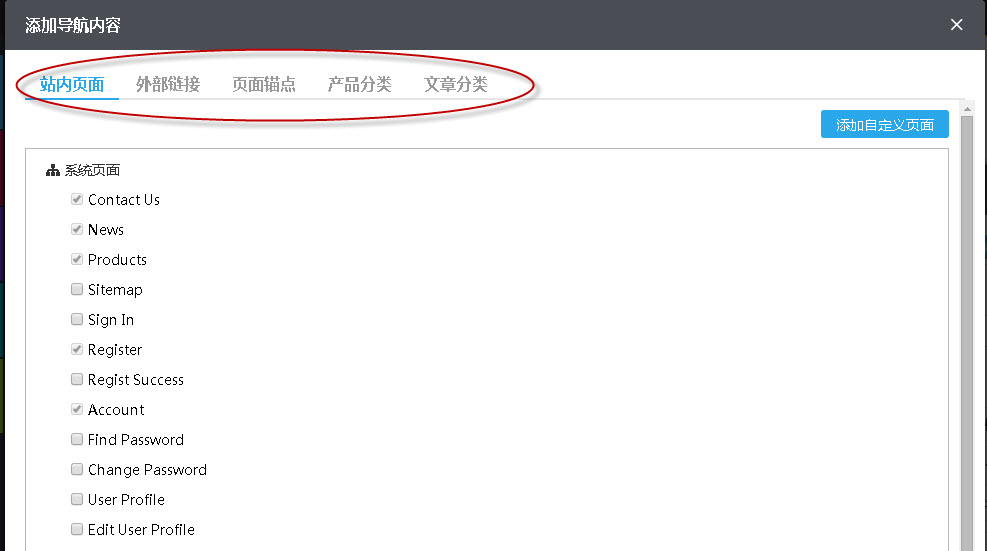
 站內頁面:這裡會列出所有的自定義頁面和系統頁面,可以從中勾選需要顯示在網站導航上的頁面;
站內頁面:這裡會列出所有的自定義頁面和系統頁面,可以從中勾選需要顯示在網站導航上的頁面;
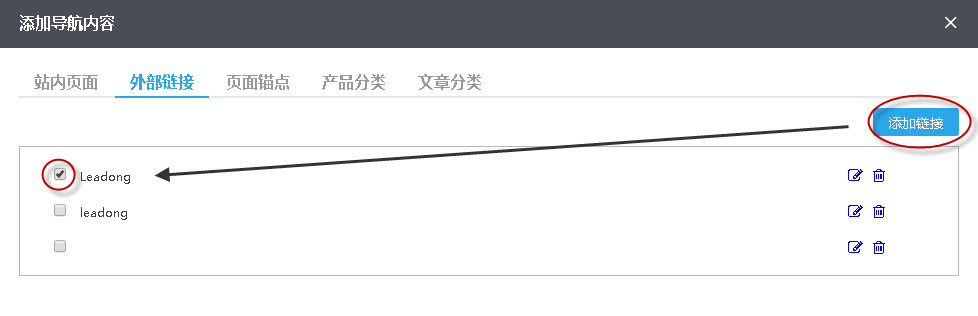
外部鏈接:可以把此網站以外的鏈接放到網站導航上。單擊“外部鏈接”切換到此標籤,單擊“添加鏈接”按鈕,輸入鏈接地址,然後選中這個鏈接即可出現在網站導航上;
 頁面錨點:站內頁面上若添加了一些錨點定位,也是可以顯示在網站導航上的,單擊此導航就可以跳轉到這個錨點定位的頁面位置。單擊“頁面錨點”切換到此標籤,選中要顯示在導航上的錨點即可;
頁面錨點:站內頁面上若添加了一些錨點定位,也是可以顯示在網站導航上的,單擊此導航就可以跳轉到這個錨點定位的頁面位置。單擊“頁面錨點”切換到此標籤,選中要顯示在導航上的錨點即可;

如何把產品分類顯示在一級導航上?
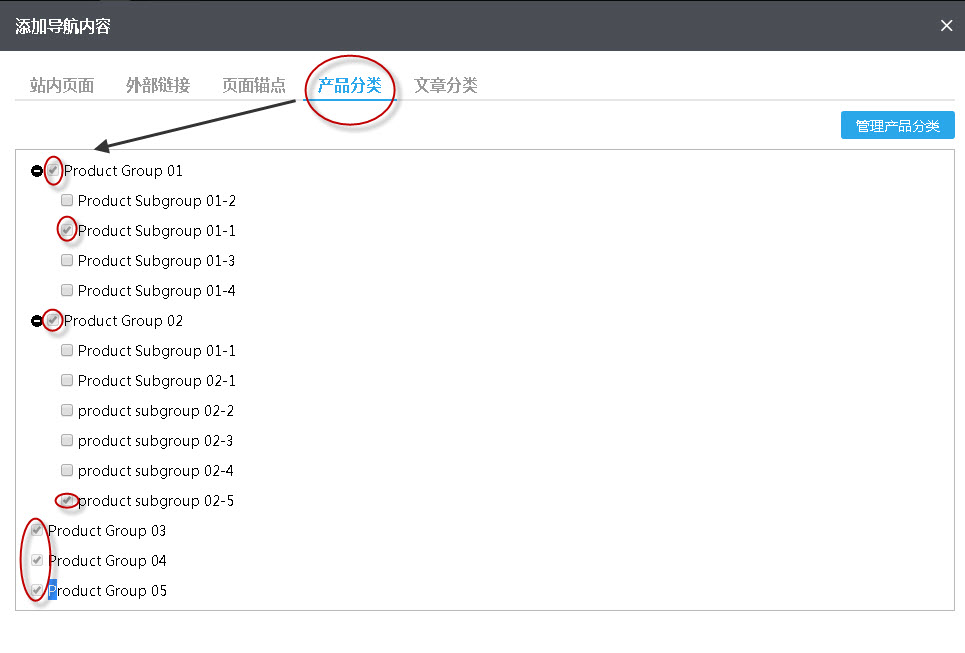
產品分類:可以把產品分類放到網站導航上。單擊“產品分類”切換到此標籤,在這裡勾選需要顯示在網站導航上的產品分類即可;

如何把文章分類顯示在一級導航上?
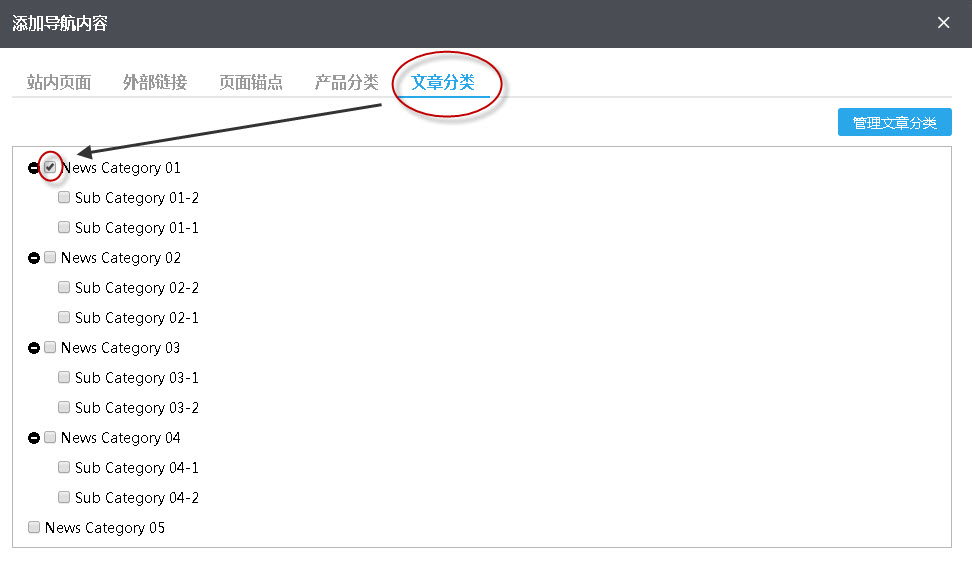
文章分類:可以把文章分類顯示在網站導航上。單擊“文章分類”切換到此標籤,勾選需要顯示在網站導航上的文章分類即可。
 所有需要顯示在網站導航上的都選好之後,單擊此“添加導航內容”對話框右下角的“保存”按鈕,所有的導航都會顯示在“設置導航欄”對話框的“導航管理”下面。這時可以先單擊“保存”按鈕,即可添加網站導航組件。
所有需要顯示在網站導航上的都選好之後,單擊此“添加導航內容”對話框右下角的“保存”按鈕,所有的導航都會顯示在“設置導航欄”對話框的“導航管理”下面。這時可以先單擊“保存”按鈕,即可添加網站導航組件。
2、如何設置網站導航組件(設置內容和風格)?
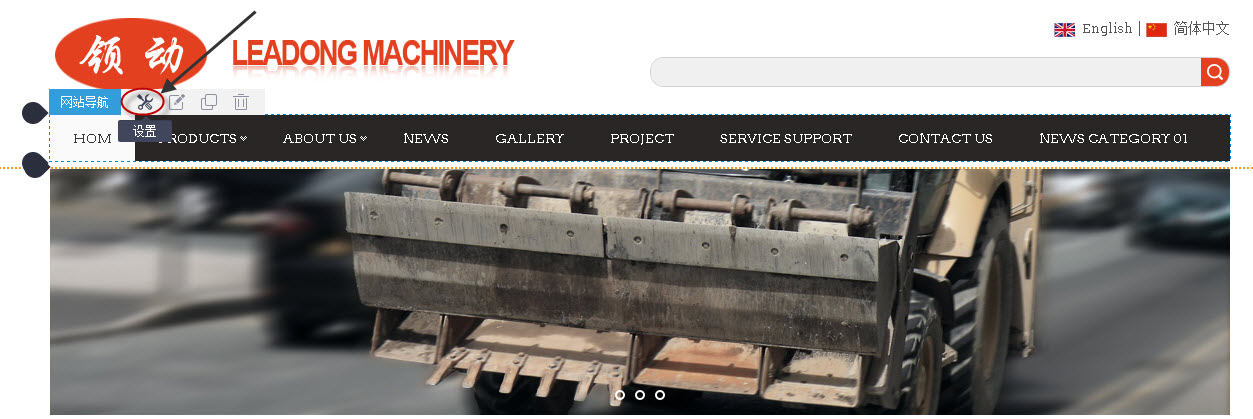
添加了網站導航組件,可以對組件內容和風格進行設置。把鼠標放到網站導航內容區域,組件左上角出現組件名稱“網站導航”,把鼠標放到這四個字眼上,右側出現一排小按鈕,單擊第一個即設置按鈕,彈出設置導航欄對話框。
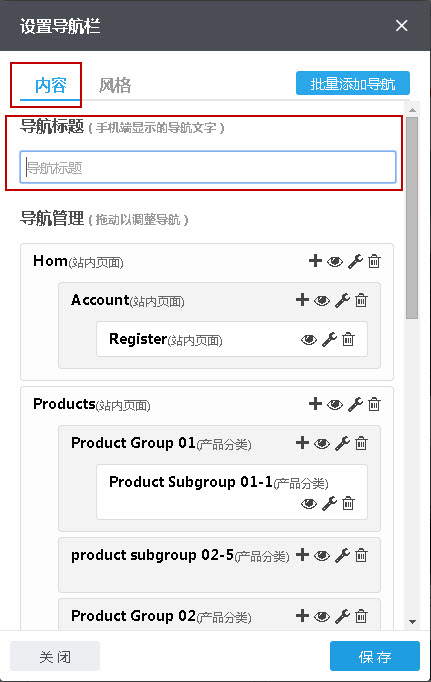
 內容--導航標題
內容--導航標題
一般情況下,網站導航組件是不需要導航標題的,這裡可以不填,不填在前台就不會顯示,也不會在前台佔位置。
 內容--導航管理
內容--導航管理
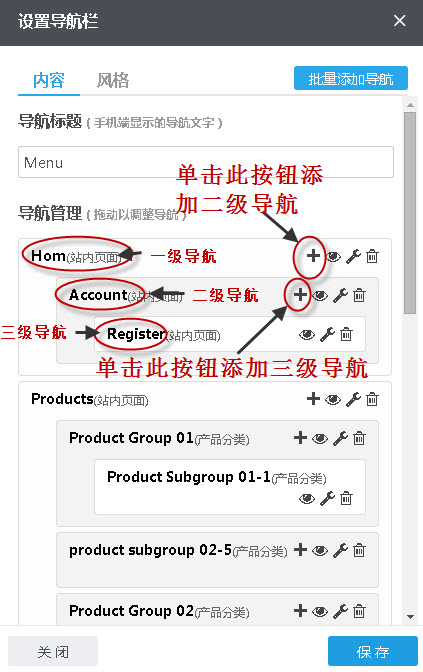
如何添加二級導航?如何添加三級導航?
內容--添加子導航:最多支持三級導航,多了也不利於網站推廣。單擊要添加二級導航的一級導航後面的加號+,如下圖所示,二級/三級導航可添加的類型與一級導航的類型是一樣的;

如何操作顯示導航或隱藏導航?
內容--顯示或隱藏導航:添加的導航若暫時不需要顯示在導航上,可單擊小眼睛按鈕 隱藏;
隱藏;
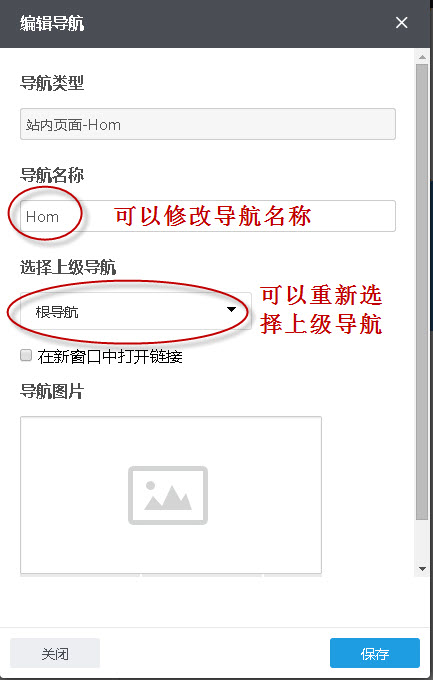
如何修改導航名稱?
內容--編輯導航:單擊編輯按鈕  可以修改導航名稱與頁面名稱不一樣,可以重新選擇上級導航;
可以修改導航名稱與頁面名稱不一樣,可以重新選擇上級導航;
 內容--刪除:單擊刪除按鈕
內容--刪除:單擊刪除按鈕  可以把此導航從網站導航上刪掉。
可以把此導航從網站導航上刪掉。
內容:調整導航層級或順序:可以單擊鼠標左鍵拖動調整導航的層級以及調整導航的順序
如何設置導航風格?
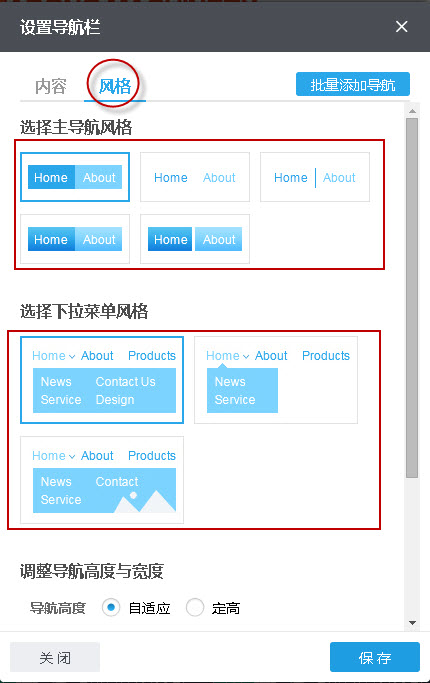
風格--選擇主導航風格:單擊“風格“即可切換到風格標籤,在這裡可以選擇主導航(即一級導航)風格
風格--選擇下拉菜單風格:在這裡可以選擇下拉菜單風格。
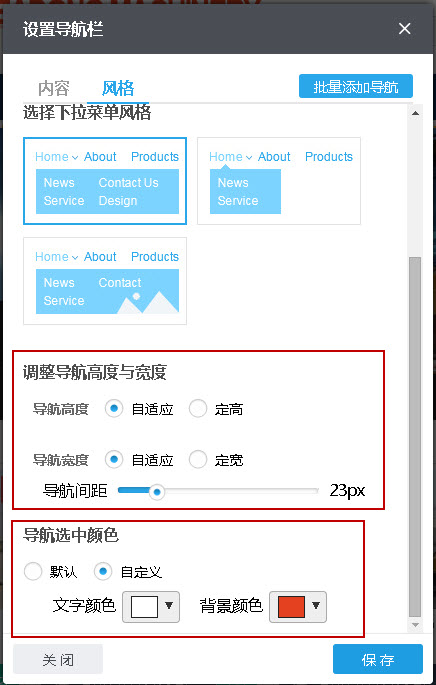
 風格--調整導航高度與寬度:可以根據需要固定導航高度或寬度,也可以選擇導航高度或寬度的自適應狀態。還可以設置導航間距。
風格--調整導航高度與寬度:可以根據需要固定導航高度或寬度,也可以選擇導航高度或寬度的自適應狀態。還可以設置導航間距。
風格--導航選中顏色:可以自定義導航被選中時的文字顏色及背景顏色。
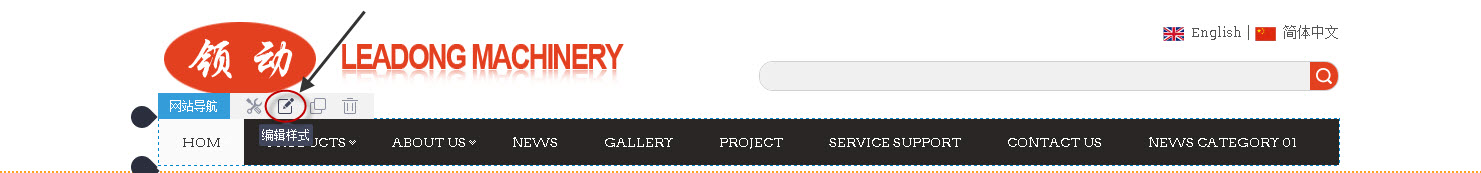
 3、如何編輯網站導航組件的樣式?
3、如何編輯網站導航組件的樣式?
把鼠標放到網站導航內容區域,組件左上角出現組件名稱“網站導航”,把鼠標放到這四個字眼上,右側出現一排小按鈕,單擊第2個即編輯樣式按鈕,彈出”樣式編輯器“窗口。
 在樣式編輯器中,可以對這個組件的全局、內容區分別進行設置,如下圖所示:
在樣式編輯器中,可以對這個組件的全局、內容區分別進行設置,如下圖所示: 
組件全局--組件背景:可以給這個組件添加顏色背景或圖片背景,也可以選擇背景圖片的平鋪模式、平舖位置、背景尺寸,不同的選擇可以有不同的展示效果,可以分別點一下試一下。

組件全局--組件邊框:在這裡可以設置組件邊框的顏色、樣式(實線、虛線、雙實線、點)、邊框的粗細、邊框的圓角。

組件全局--組件邊距:在這裡可以設置組件的內邊距和外邊距,內邊距和外邊距是如何定義的,請看下圖(以文章分類組件為例做介紹):

內容區鏈接文字:單擊”內容區“切換到內容區標籤。可以設置內容區鏈接文字的字體、大小、間距、行高、對齊方式、字體樣式等、可以設置內容區的邊框和內容區的邊距。

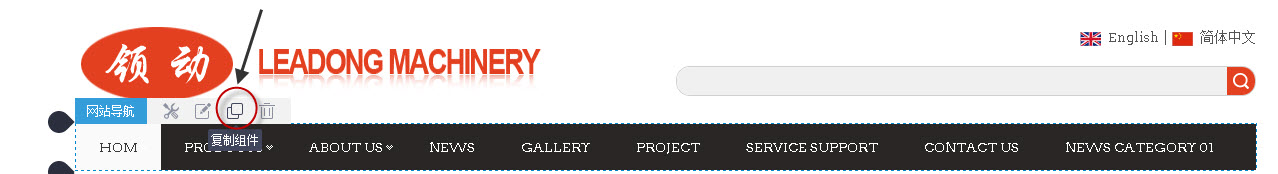
4、如何復制組件?
頁頭或頁腳區域的組件每個頁面都是共用的,所以,若復製網站導航組件,複製的組件將會在當前組件下方展示出來,可拖動調整位置或繼續修改組件!複製過來的組件與原組件是兩個獨立的個體,修改其中一個,另外一個不受影響;


5、如何刪除組件?
單擊刪除組件按鈕,可以刪除這個組件。

6、如何恢復組件?
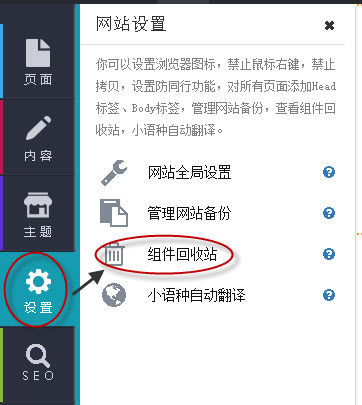
被刪除的組件默認被放到了組件回收站裡。單擊”設置“--》”組件回收站“,找到這個組件,單擊後面的”還原“按鈕,即可把這個組件還原到原頁面。

















 可以把此導航從網站導航上刪掉。
可以把此導航從網站導航上刪掉。