瀏覽數量: 89 作者: 本站編輯 發佈時間: 2017-01-10 來源: 本站
有一部分用戶反饋:我的產品圖片本身顯示是正常的,為什麼放到網站上有的圖片就變形了呢?有很多種情況都會表現為這種不好的結果,今天我要說的是其中很常見的一種情況的解決方法。
今天要說的這種情況具體是這樣的:這部分產品圖片是使用“產品列表”組件實現的,為了保證產品圖片展示出來是美觀的,產品列表組件有一個控制按鈕可以把所有的產品圖片的寬與高的比例設置為某一個值,如果自己沒有做調整之前,默認都是顯示1:1。但是很多產品圖片的寬與高的比例不是1:1,而是趨近於其它的某一個值,這樣就會出現我們常遇到的產品圖片變形的問題,請不用擔心,我們提供了多種常見的比例給大家,具體的查看和操作方法如下:
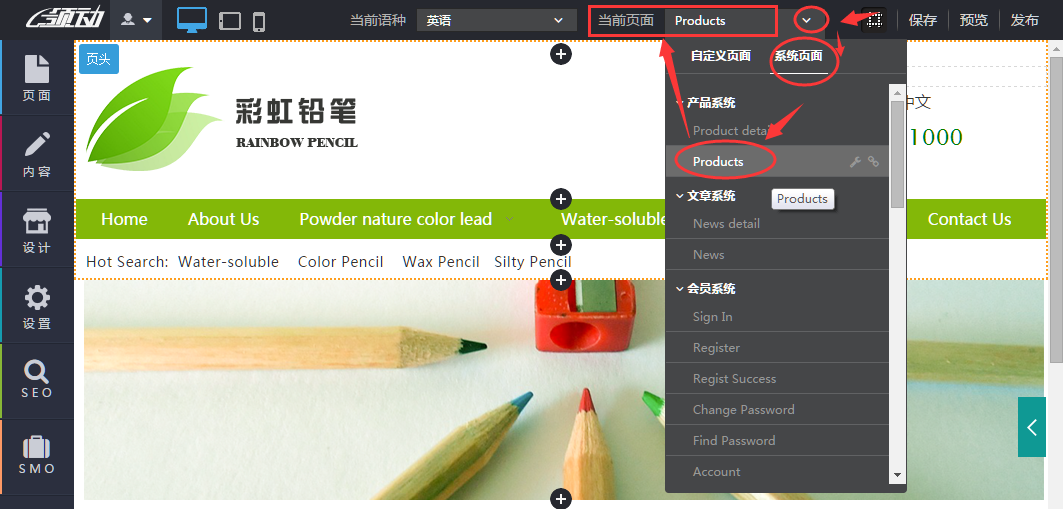
找到變形的產品圖片所在的頁面,把它切換為“當前頁面”;以Products頁面為例,如下圖所示即可把這個頁面切換為當前頁面;

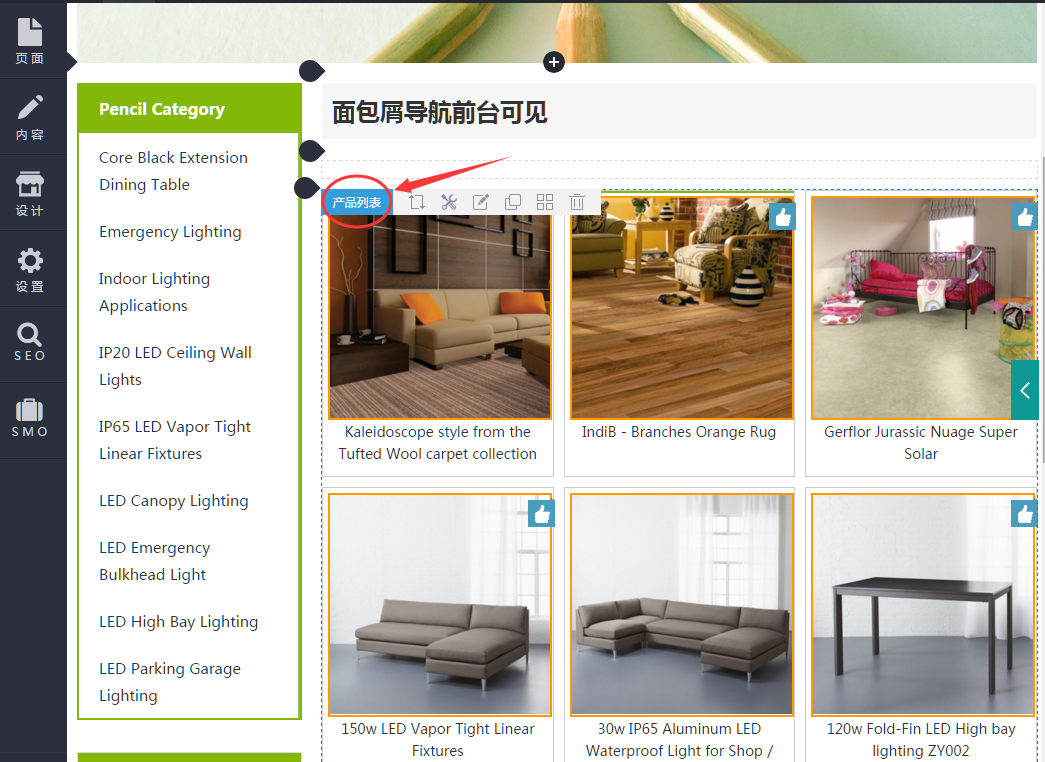
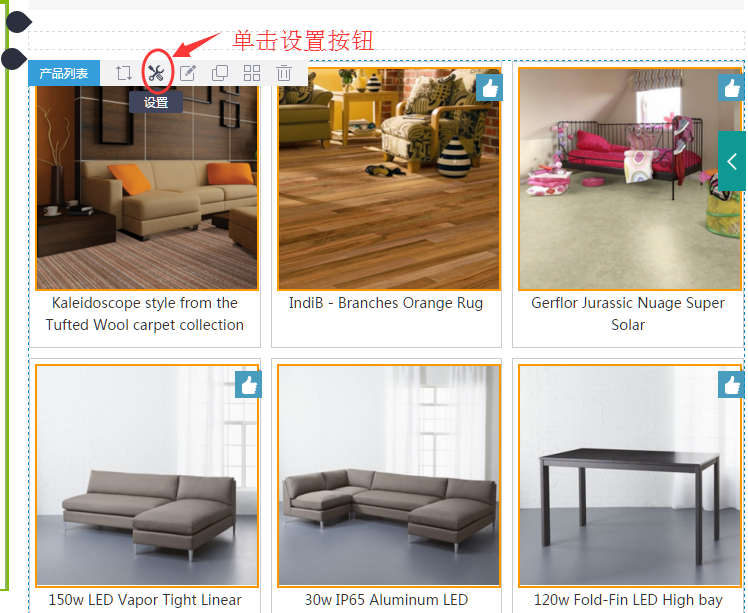
在當前頁面,把鼠標放到產品圖片變形的區域,這個區域左上角會出現幾個字即為這個組件的名稱“產品列表”,即可表示這塊內容是使用產品列表組件製作的。

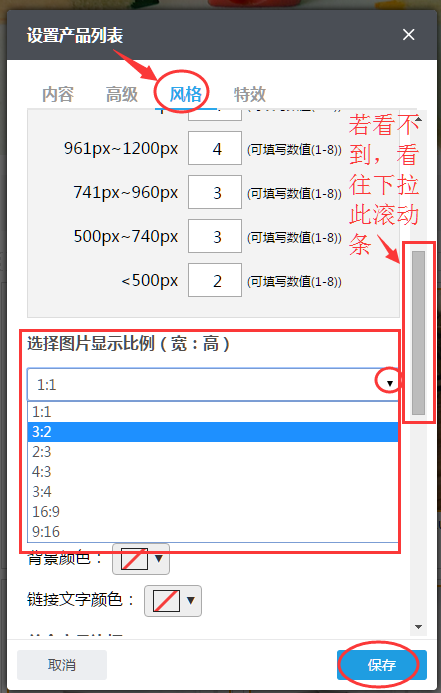
單擊組件名稱右側的設置按鈕,進入設置產品列表組件對話框中,單擊“風格” ,選擇一個適合的圖片顯示比例,然後保存。
請注意:這裡的圖片顯示比例,指的是圖片寬與高的比例,如果您的產品圖片寬與高的比例是一樣的,直接選擇就可以,如果不一樣,就選擇絕大多數的比例,然後再修改不符合比例的少數圖片尺寸,以達到排版上的美觀。如果這幾個比例,您都不滿意,請聯繫我們。
 --》
--》