瀏覽數量: 324 作者: 本站編輯 發佈時間: 2018-02-06 來源: 本站
一、什麼是按鈕組組件?
按鈕組組件是一個展示一排按鈕的模塊,這些按鈕帶有超鏈接,支持點擊,方便用戶直觀的切換按鈕鏈接查看不同的頁面,單擊按鈕跳轉的頁麵類型包括站內頁面、外部鏈接、頁面錨點、產品分類、文章分類、FAQ分類、下載分類。支持修改按鈕寬度、高度、位置、按鈕背景顏色、文字顏色等從而實現按鈕展示風格的多樣化。
1、如何查看按鈕組組件是否已經存在?
如果這個按鈕組組件已經存在了,就不需要再添加,直接根據需要進行相關操作就可以(具體操作見下文所述);
如果你的頁面上需要這個組件,但是還沒有添加,就需要先添加按鈕組組件了;怎麼判斷頁面上有沒有這個組件?單擊查看如何查看某一塊內容是使用什麼組件製作的?
2、如何添加按鈕組組件?
在頁面上添加組件的方法都是一樣的,單擊查看如何添加組件?
添加的組件名稱為“按鈕組”,如下圖所示:
3、如何設置按鈕組組件?
3.1 進入組件的“設置”分兩種場景
1)此組件已經添加好的場景:進入所有這類組件設置項方法都是一樣的,可以參考這個攻略:如何進入組件的設置項?
2)新添加的組件的場景:在添加此組件時會彈出這個組件的的設置話框。
3.2在組件的設置中可以設置組件展示的內容
組件標題:根據需要可以輸入組件標題,若不輸入,標題不顯示也不會佔位置 ;
如何添加鏈接?
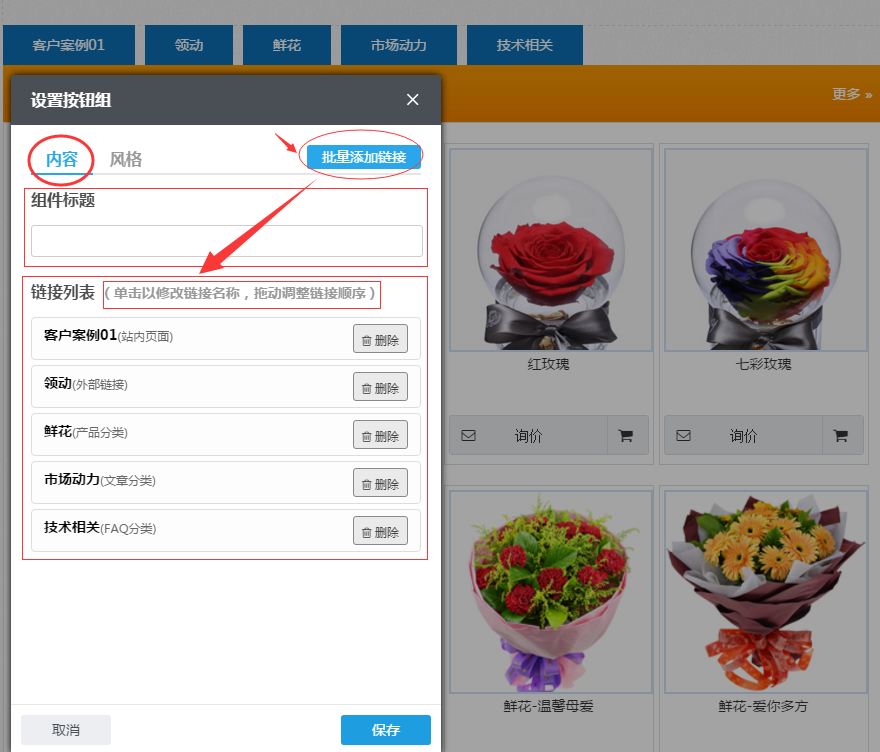
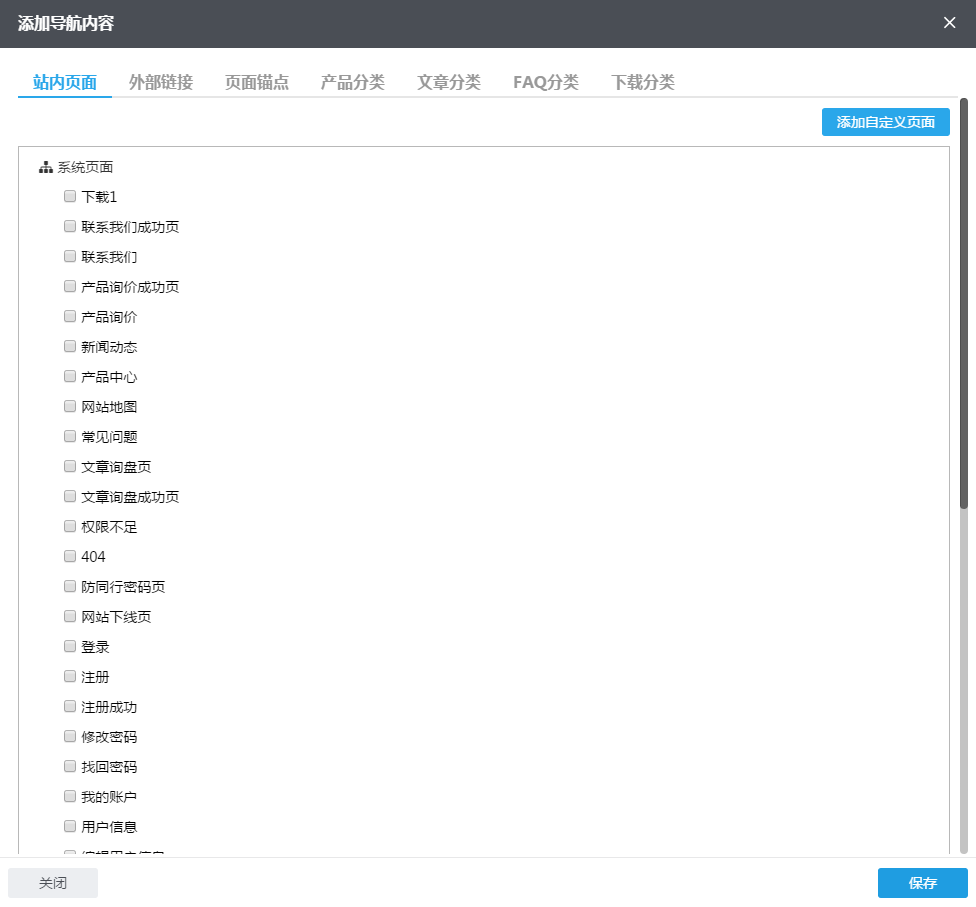
單擊下圖1所示的內容和風格右側的“批量添加鏈接”按鈕, 彈出“添加導航內容”窗口,根據需要可以添加鏈接,鏈接類型有站內頁面、外部鏈接、頁面錨點、產品分類、文章分類、faq分類、下載分類(單擊查看鏈接類型介紹),根據需要進行選擇,如果要添加的頁面在此都沒有,可點擊右邊“添加自定義頁面”(如下圖2),即出現頁面設置界面,可根據所需填寫頁面名稱,具體可點擊藍色字條“設置頁面名稱時需要注意什麼”了解設置頁面名稱注意點與方法,頁面URL自行生成,同時根據需要可以設置訪問權限;
添加好鏈接之後單擊“保存”,這些鏈接會列在“鏈接列表”中,如下圖1所示。
圖1:
圖2:

如何修改鏈接名稱?
單擊鏈接列表中的某一個鏈接,在彈出的輸入框中可以輸入鏈接新的名稱,也可以勾選“新窗口打開”,這樣單擊鏈接時會在瀏覽器一個新的窗口中打開。
如何調整鏈接順序?
排序方法遵循鏈接列表後面的規則“拖動以調整鏈接順序”。
將鼠標放至需要挪動的鏈接處,鏈接條顯示黃色,鼠標左鍵長按需要挪動的鏈接條上下移動鏈接條的位置,當移動時虛線框顯示在所要放置位置上下兩個鏈接項之間時鬆開鼠標即可完成鏈接項的調整;
3.3在組件的設置中可以設置組件展示的風格
在風格頁簽下,您可以調整按鈕高度、寬度、按鈕組的位置(左中右)、按鈕間水平間距、按鈕上下外邊距、按鈕初始樣式中的背景顏色、文字顏色、邊框(改變顏色、線條樣式及粗細)和圓角弧度以及按鈕懸浮、選中樣式中的背景顏色、文字顏色、邊框(改變顏色、線條樣式及粗細)和圓角弧度;
如下圖所示:
3.4保存組件設置中的內容
組件的內容、風格設置好以後,單擊設置框右下角的“保存”按鈕;
4、保存、預覽、發布
設置好以上內容以後要單擊頁面右上角的“保存”按鈕,目的是把此修改保存到網站後台;
然後可以單擊“預覽”按鈕查看不同終端下展示的效果,如果不合適可以到後台再做修改;
如果需要讓訪客也看到,請單擊頁面右上角的“發布”按鈕,發布之後稍等兩分鐘左右即可看網站前台展示效果。