瀏覽數量: 113 作者: 本站編輯 發佈時間: 2018-02-06 來源: 本站
一、什麼是高級導航組件?
高級導航組件是一個展示網站核心導航的模塊,通過網站導航將網站主要的一些頁面進行層級的劃分並將其關聯起來,方便用戶快速在頁面與頁面之間跳轉。通過分別編輯PC端和手機端的導航風格可以實現千變萬化的導航展示效果。
★ 一個網站只能添加一個高級導航組件,實現一套網站導航數據的展示,一般添加到網站的頁頭區域,作為整個網站的導航,為多個頁面的串聯起著關鍵的作用。
★高級導航組件的設置項中支持單個或批量添加站內頁面、外部鏈接、頁面錨點、產品分類、文章分類、faq分類、下載分類多種類型的頁面作為導航,可以拖動調整導航的層級以及調整導航的順序。
★高級導航組件的風格中支持選擇多種主導航風格、下拉菜單風格,每一種風格都可以靈活調整每一個設置項。高級導航組件堪稱為一個導航編輯器。
二、如何使用高級導航組件?
1、如何查看高級導航組件是否已經存在?
如果高級導航組件已經存在了,就不需要再添加,直接根據需要進行相關操作就可以(具體操作見下文所述);
如果你的頁面上需要這個組件,但是還沒有添加,就需要先添加高級導航組件了;怎麼判斷頁面上有沒有這個組件?單擊查看如何查看某一塊內容是使用什麼組件製作的?
2、如何添加高級導航組件?
在頁面上添加組件的方法都是一樣的,單擊查看如何添加組件?
添加的組件名稱為“高級導航”,如下圖所示:
3、如何設置高級導航組件?
3.1 進入組件的“設置”分兩種場景
1)此組件已經添加好的場景:進入所有這類組件設置項方法都是一樣的,可以參考這個攻略:如何進入組件的設置項?
2)新添加的組件的場景:在添加此組件時會彈出這個組件的的設置話框。
3.2在組件的設置中可以設置組件展示的內容
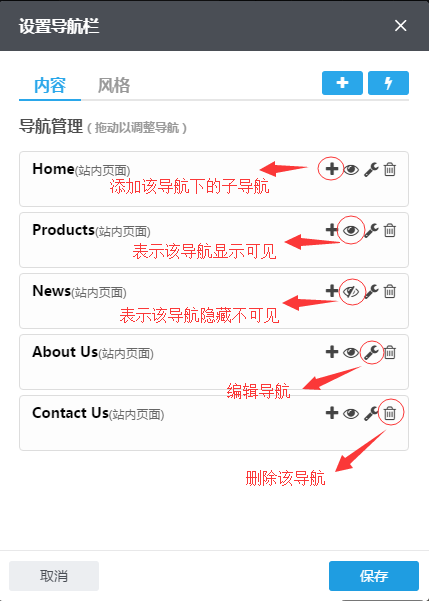
導航管理:可以根據需要添加一級導航、添加子導航、編輯導航、刪除導航、更改風格等操作,操作入口如下圖所示:

如何添加一級導航?
方法一:在內容與風格的右邊有個添加導航的加號+,單擊即可進入添加導航界面。
選擇導航類型: 根據需要您可以選擇站內頁面、外部鏈接、頁面錨點、產品分類、文章分類、faq分類、下載分類。
站內頁面:
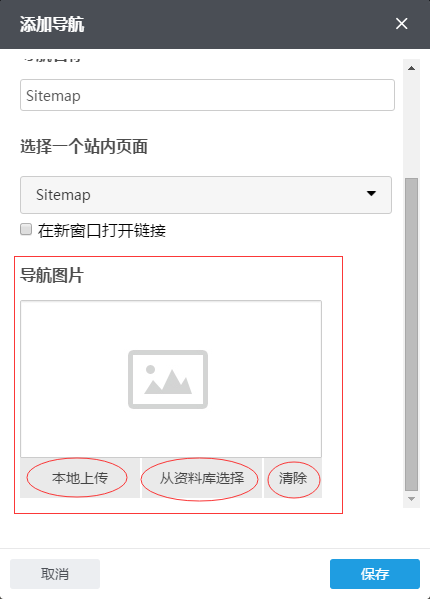
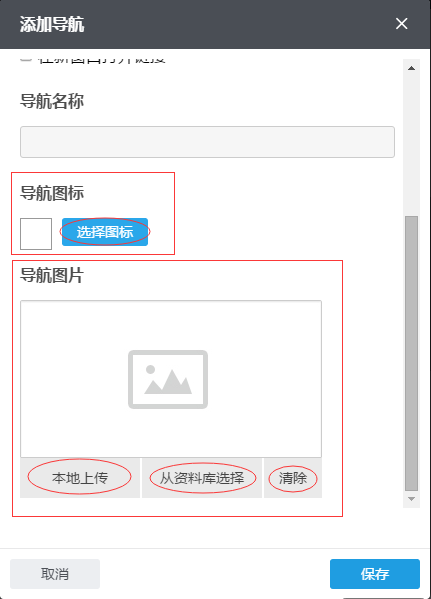
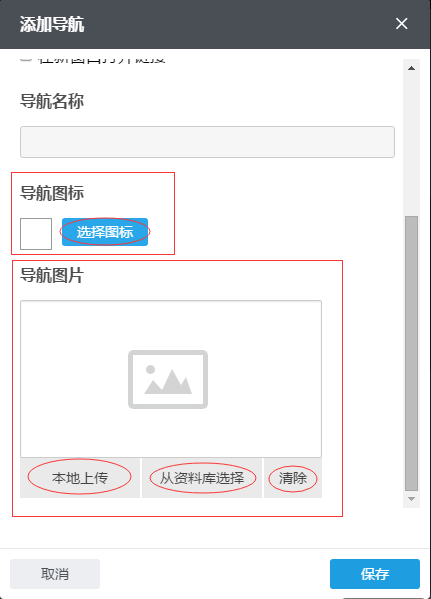
您可以在“選擇一個站內頁面”選擇一個站內頁面,導航名稱會根據您選擇的站內頁面自動更改,如果您需要在點擊這個導航時令其在新窗口打開,您可以在“新窗口打開鏈接”前的方框上打鉤,反之無需打鉤。您可以在“導航圖片”內添加圖片(更適應於下拉菜單),首次添加這張圖片,需要通過“本地上傳”按鈕傳上來;若之前傳過的圖片,默認是保存在資料庫裡的,這種情況也可以通過“從資料庫選擇”按鈕到資料庫選擇這張圖片;如果誤操作或不再需要導航圖片點擊“清除”即可;
外部鏈接:
包括實際存在的鏈接和空鏈接(空鏈接可以實現點擊此導航時頁面沒有任何反應的需求)兩種類型。
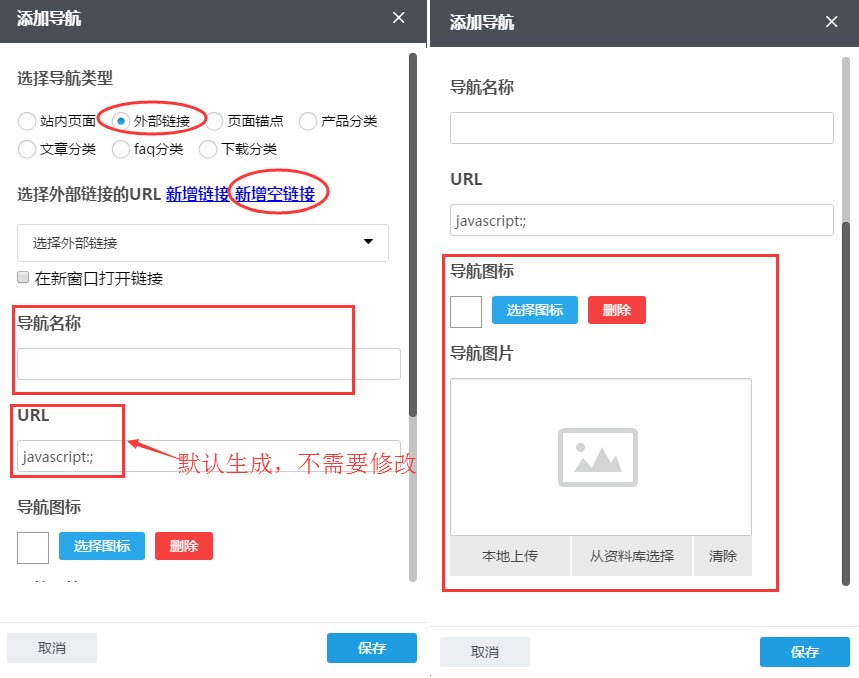
點擊選擇外部鏈接的URL後藍色的“新增鏈接”,即在URL欄中出現http://,根據需要,您可以填完整URL欄及導航名稱,如果您需要在點擊這個導航時令其在新窗口打開,您可以在“新窗口打開鏈接”前的方框上打鉤,反之無需打鉤。根據需要,您可以點擊“選擇圖標”選擇合適的導航圖標;也可以在“導航圖片”內添加圖片,首次添加這張圖片,需要通過“本地上傳”按鈕傳上來;若之前傳過的圖片,默認是保存在資料庫裡的,這種情況也可以通過“從資料庫選擇”按鈕到資料庫選擇這張圖片;如果誤操作或不再需要導航圖片點擊“清除”即可;
外部鏈接-->新增鏈接:
外部鏈接-->新增空鏈接:
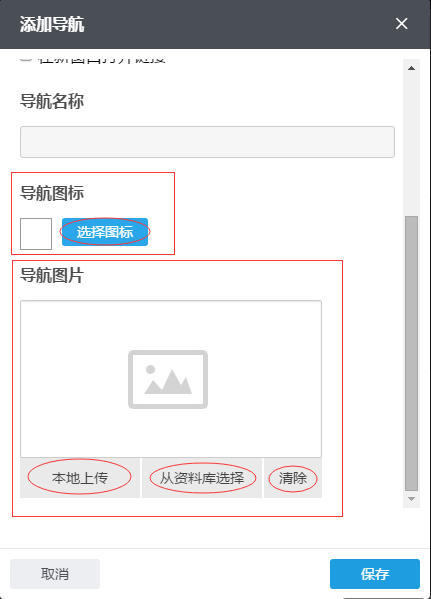
點擊選擇外部鏈接的URL後藍色的“新增空鏈接”,即在URL欄中出現javascript:;,此URL不需要修改;如果您需要在點擊這個導航時令其在新窗口打開,您可以在“新窗口打開鏈接”前的方框上打鉤,反之無需打鉤。根據需要,您可以點擊“選擇圖標”選擇合適的導航圖標;也可以在“導航圖片”內添加圖片,首次添加這張圖片,需要通過“本地上傳”按鈕傳上來;若之前傳過的圖片,默認是保存在資料庫裡的,這種情況也可以通過“從資料庫選擇”按鈕到資料庫選擇這張圖片;如果誤操作或不再需要導航圖片點擊“清除”即可;

頁面錨點:
根據需要您可以在已有的錨點中選擇,導航名稱自動生成也可根據需要修改;如果您需要在點擊這個導航時令其在新窗口打開,您可以在“新窗口打開鏈接”前的方框上打鉤,反之無需打鉤。根據需要,您可以點擊“選擇圖標”選擇合適的導航圖標;也可以在“導航圖片”內添加圖片,首次添加這張圖片,需要通過“本地上傳”按鈕傳上來;若之前傳過的圖片,默認是保存在資料庫裡的,這種情況也可以通過“從資料庫選擇”按鈕到資料庫選擇這張圖片;如果誤操作或不再需要導航圖片點擊“清除”即可;
產品分類:
根據需要您可以在已有的產品分類中選擇,導航名稱自動生成也可根據需要修改;如果您需要在點擊這個導航時令其在新窗口打開,您可以在“新窗口打開鏈接”前的方框上打鉤,反之無需打鉤。根據需要,您可以點擊“選擇圖標”選擇合適的導航圖標;也可以在“導航圖片”內添加圖片,首次添加這張圖片,需要通過“本地上傳”按鈕傳上來;若之前傳過的圖片,默認是保存在資料庫裡的,這種情況也可以通過“從資料庫選擇”按鈕到資料庫選擇這張圖片;如果誤操作或不再需要導航圖片點擊“清除”即可;
文章分類:
根據需要您可以在已有的文章分類中選擇,導航名稱自動生成也可根據需要修改;如果您需要在點擊這個導航時令其在新窗口打開,您可以在“新窗口打開鏈接”前的方框上打鉤,反之無需打鉤。根據需要,您可以點擊“選擇圖標”選擇合適的導航圖標;也可以在“導航圖片”內添加圖片,首次添加這張圖片,需要通過“本地上傳”按鈕傳上來;若之前傳過的圖片,默認是保存在資料庫裡的,這種情況也可以通過“從資料庫選擇”按鈕到資料庫選擇這張圖片;如果誤操作或不再需要導航圖片點擊“清除”即可;
faq分類:
根據需要您可以在已有的faq分類中選擇,導航名稱自動生成也可根據需要修改;如果您需要在點擊這個導航時令其在新窗口打開,您可以在“新窗口打開鏈接”前的方框上打鉤,反之無需打鉤。根據需要,您可以點擊“選擇圖標”選擇合適的導航圖標;也可以在“導航圖片”內添加圖片,首次添加這張圖片,需要通過“本地上傳”按鈕傳上來;若之前傳過的圖片,默認是保存在資料庫裡的,這種情況也可以通過“從資料庫選擇”按鈕到資料庫選擇這張圖片;如果誤操作或不再需要導航圖片點擊“清除”即可;
下載分類:
根據需要您可以在已有的下載分類中選擇,導航名稱自動生成也可根據需要修改;如果您需要在點擊這個導航時令其在新窗口打開,您可以在“新窗口打開鏈接”前的方框上打鉤,反之無需打鉤。根據需要,您可以點擊“選擇圖標”選擇合適的導航圖標;也可以在“導航圖片”內添加圖片,首次添加這張圖片,需要通過“本地上傳”按鈕傳上來;若之前傳過的圖片,默認是保存在資料庫裡的,這種情況也可以通過“從資料庫選擇”按鈕到資料庫選擇這張圖片;如果誤操作或不再需要導航圖片點擊“清除”即可;
方法二及添加自定義導航:在內容與風格的右邊有個閃電符號,單擊即可進入添加導航界面。
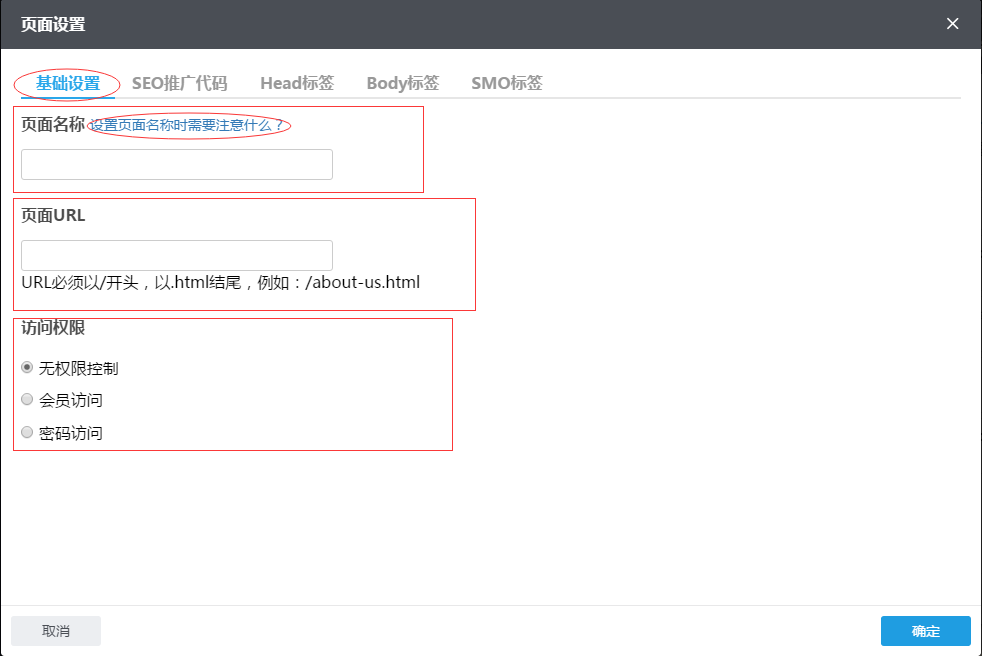
可以在站內頁面、外部鏈接、頁面錨點、產品分類、文章分類、faq分類、下載分類單獨選擇,如在此都沒有所需導航,可點擊右邊“添加自定義頁面”,即出現頁面設置界面,可根據所需填寫頁面名稱,具體可點擊藍色字條“設置頁面名稱時需要注意什麼”了解設置頁面名稱注意點與方法,頁面URL自行生成,同時根據需要可以設置訪問權限;
如何添加二級導航?
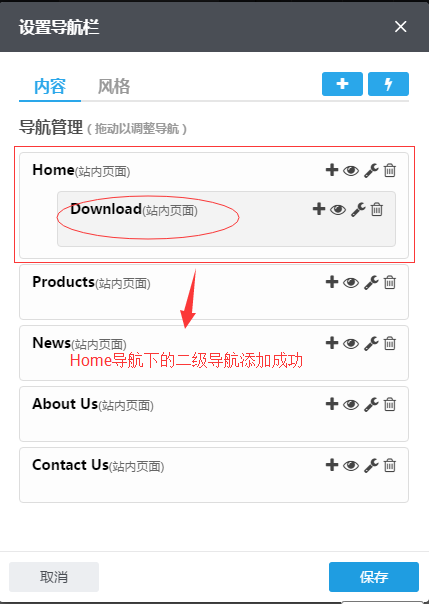
二級導航為一級導航的下一級導航,在導航管理下,點擊所屬的一級導航右邊第一個加號+即可添加二級導航。
之後添加導航方法與添加一級導航方法一相同;
如何添加三級導航?
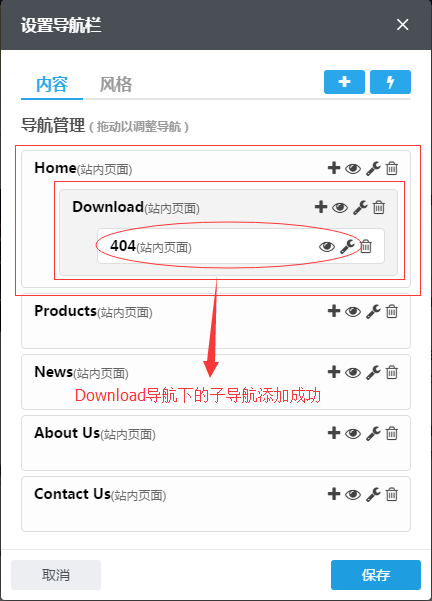
三級導航即二級導航的下一級導航,點擊所屬的二級導航右邊第一個加號+可添加此二級導航的子導航即三級導航。之後添加三級導航方法與添加二級導航方法相同;
如何給導航排序?
排序方法遵循導航管理後面的規則“拖動以調整導航”。
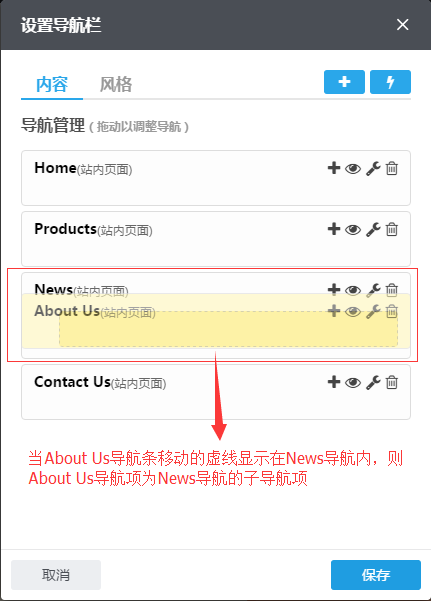
將鼠標放至需要挪動的導航條處,導航條顯示黃色,鼠標左鍵長按需要挪動的導航條上下移動導航條的位置,當移動時虛線框顯示在所要放置位置上下兩個導航項之間時鬆開鼠標即可完成導航項的調整;但當導航條移動的虛線框顯示在一個導航項內部時鬆開鼠標,則移動的導航項成為該導航的子導航;
如何查看導航上的導航類型?
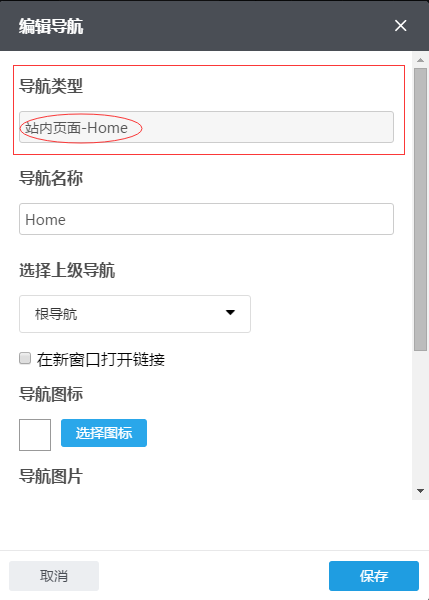
點擊要查看的導航右邊扳手圖樣的編輯按鈕即可在編輯導航第一項中看到導航的類型,如下圖所示,導航類型為站內頁面。
可以修改導航名稱嗎?
可以修改,有兩種方法:
方法1、修改導航本身的名稱,導航上也會變,不同的導航類型,修改入口也不一樣。
怎麼修改產品分類的名稱?找到添加產品分類的入口也就找到修改的入口了。
怎麼修改文章分類的名稱?找到添加文章分類的入口也就找到修改的入口了。
怎麼修改FAQ分類的名稱?找到添加FAQ分類的入口也就找到修改的入口了。
怎麼修改下載分類的名稱?找到添加下載分類的入口也就找到修改的入口了。
方法2、直接修改導航名稱。
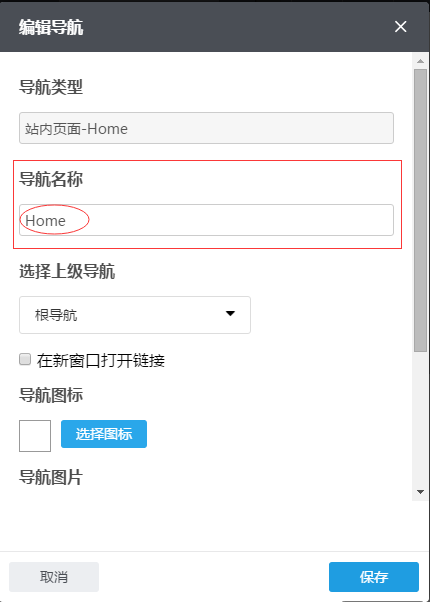
點擊導航右邊扳手圖樣的編輯按鈕,在導航名稱欄中即可修改導航名稱;
3.3在組件的設置中可以設置組件的風格
3.3.1 選擇主導航風格
您可以根據需要選擇主導航不同的風格,點擊每個風格下方的“編輯”按鈕即可對該主導航風格進行編輯。如果對於新設置的風格不滿意可點擊“還原”變回默認初始風格;
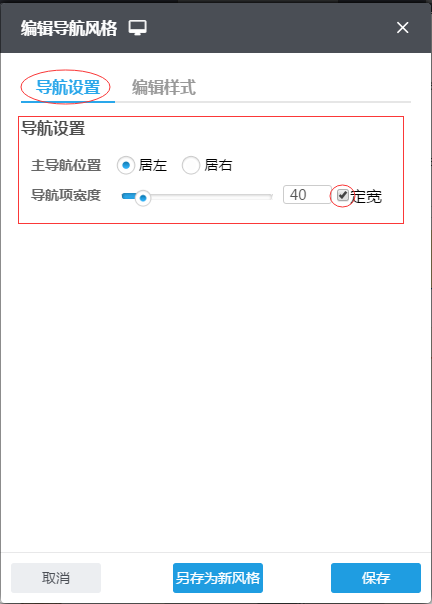
3.3.1.1編輯導航風格下可進行“導航設置”
“導航設置”下根據需要您可設置主導航位置是居左還是居右;也可自定義導航項寬度,將“定寬”前的方框鼠標單擊打鉤即可自定義導航項的寬度;
“編輯樣式”下可以對編輯樣式、文字設置、導航條設置、導航項設置、下拉箭頭設置、陰影效果、動作樣式進行設置;
如果您對此次主導航導航設置風格滿意並希望在以後能夠直接使用,可選擇另存為新風格,輸入新風格名稱即可在下次直接引用該風格導航;
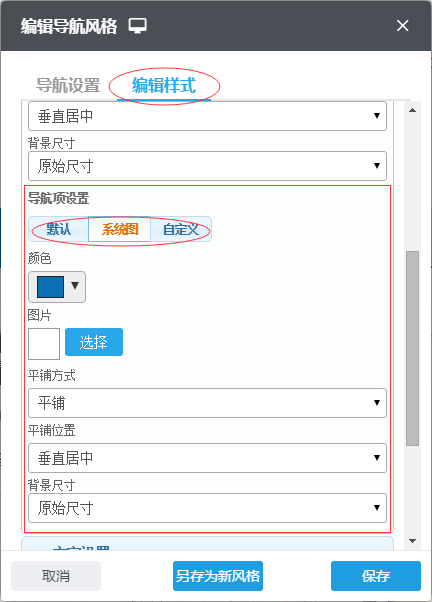
3.3.1.2 編輯導航風格下可進行“編輯樣式”
編輯樣式:根據需要您可以對導航條背景進行設置,分為默認、系統圖、自定義;默認可更改顏色,系統圖可以更改顏色還可從系統圖片中選擇圖片作為導航條的背景,自定義可以更改顏色還可以本地上傳圖片作為導航條的背景;系統圖和自定義圖片的顯示樣式可通過平鋪方式(平鋪、橫向平鋪、縱向平鋪、不平鋪)、平舖位置(垂直居中、底部居中、頂部居中、左居中、右居中、左上方、右上方、左下方、右下方)及背景尺寸(原始尺寸、填充、適應)來調節;與設置導航條背景同樣的方法您可以根據需要對導航項進行設置;
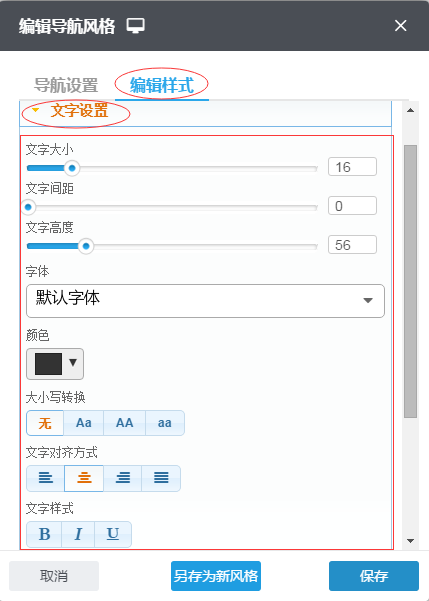
文字設置:在此您可以設置導航的文字大小、文字間距、文字高度、字體、字體顏色、大小寫轉換(無變化、首字母大寫、全大寫、全小寫)、文字對齊方式(左對齊、居中、右對齊、兩端對齊)及文字樣式(加粗、斜體、下劃線);
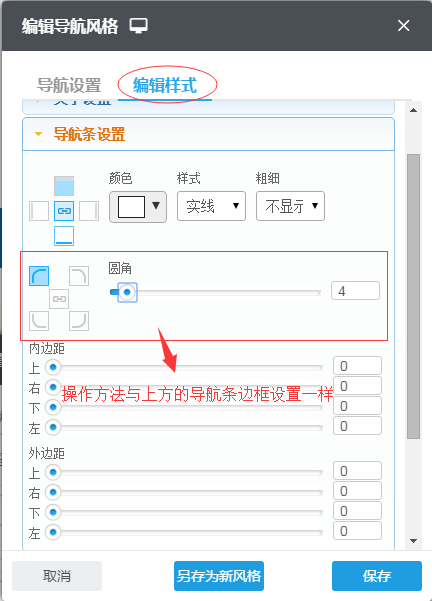
導航條設置:可以設置導航條上下左右的邊框、圓角程度以及導航條上下左右的內邊距及外邊距;
導航項設置:可以設置導航項上下左右的邊框、圓角程度以及導航項上下左右的內邊距及外邊距,方法與導航條設置一致;
分隔符設置:根據需要您可以對分隔符進行設置,分為默認、自定義、隱藏;默認可更改顏色,自定義可以更改顏色還可以本地上傳圖片;自定義圖片的顯示樣式可通過平鋪方式(平鋪、橫向平鋪、縱向平鋪、不平鋪)、平舖位置(垂直居中、底部居中、頂部居中、左居中、右居中、左上方、右上方、左下方、右下方)及背景尺寸(原始尺寸、填充、適應)來調節;也可選擇隱藏不顯示;
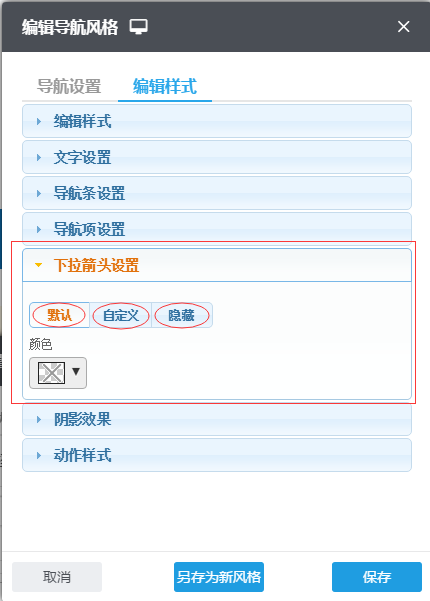
下拉箭頭設置:根據需要您可以對下拉箭頭進行設置,分為默認、自定義、隱藏;默認可更改顏色,自定義可以更改顏色還可以本地上傳圖片;自定義圖片的顯示樣式可通過平鋪方式(平鋪、橫向平鋪、縱向平鋪、不平鋪)、平舖位置(垂直居中、底部居中、頂部居中、左居中、右居中、左上方、右上方、左下方、右下方)及背景尺寸(原始尺寸、填充、適應)來調節;也可選擇隱藏不顯示;
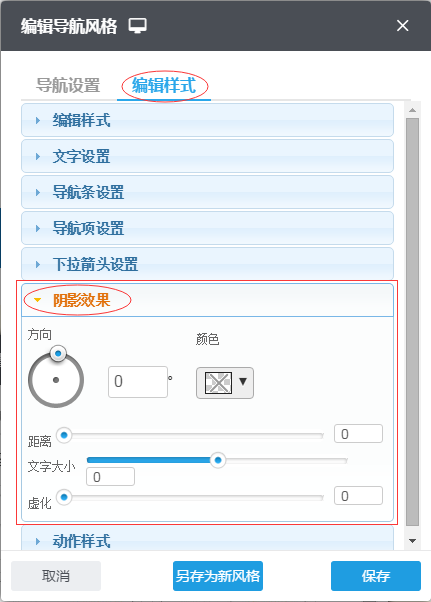
陰影效果:根據需要您可以選擇陰影的方向、顏色、距離、文字大小、虛化;
動作樣式:導航的動作樣式分為按下、選中、滑過三種,即按下導航、選中時的導航以及滑過導航時顯示的導航風格;
可以對三種動作樣式的背景設置、文字設置、導航項設置及下拉箭頭進行編輯,編輯方法和主導航風格的設置方法一致;
如果您對此次主導航編輯樣式風格設置滿意並希望在以後能夠直接使用,可選擇另存為新風格,輸入新風格名稱即可在下次直接引用該風格導航;
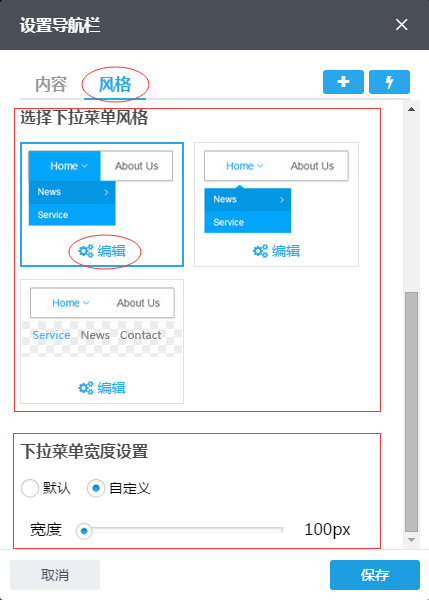
3.3.2選擇下拉菜單風格
您可以根據需要選擇下拉菜單不同的風格,點擊每個風格下方的“編輯”按鈕即可對該下拉菜單風格進行編輯。您也可以對下拉菜單的寬度進行自定義設置;
下拉菜單風格編輯內包括二級菜單與三級菜單,三級菜單相比二級菜單缺少“下拉箭頭設置”選項,其他設置項一致且與主導航編輯樣式內選項編輯方法一致;
3.3.3 下拉菜單寬度設置
您可以根據需要對下拉菜單的寬度進行自定義或者使用默認寬度,如下圖所示:
3.4保存組件設置中的內容
組件的內容、風格設置好以後,單擊設置框右下角的“保存”按鈕;
4、保存、預覽、發布
設置好以上內容以後要單擊頁面右上角的“保存”按鈕,目的是把此修改保存到網站後台;
然後可以單擊“預覽”按鈕查看不同終端下展示的效果,如果不合適可以到後台再做修改;
如果需要讓訪客也看到,請單擊頁面右上角的“發布”按鈕,發布之後稍等兩分鐘左右即可看網站前台展示效果。
三.組件優化
1.高級導航組件針對一級導航新增了“均分”功能 (2018-04-27優化)
(1)新增功能應用場景:用戶一般在命名一級導航時會出現有長有短的情況(尤其在英文和小語種網站),原有的定寬和自適應會出現每個導航項長短不一,設置均分後使得每個導航項長度相同。
(2)新增功能操作方式:
2.高級導航組件增加nofollow功能; (2017-12-28優化)
(1)新增功能的應用場景:勾選“nofollow”按鈕後,搜索引擎將不追踪此鏈接,用於解決分散網站權重的問題。
(2)新增功能的操作方法:
3.高級導航組件增加帶圖片的下拉菜單的樣式。 (2017-11-23優化)
(1)新增樣式應用場景:該樣式在鼠標懸浮到對應二級導航欄時會呈現不同的圖片信息;
(2)新增樣式的操作方法:
(3)新增功能的應用效果:
4.高級導航組件增加二級菜單帶大圖的風格; (2017-09-15優化)
(1)新增風格應用場景:適用於導航帶下拉菜單並且需要突出二級導航的場景,對每個二級導航上傳一張圖片;
(2)新增風格的操作方法:
(3)新增風格應用效果:
5.高級導航組件新增導航項自適應寬度功能; (2017-9-7優化)
(1)新增功能應用場景:高級導航組件的導航項可以根據頁面排版選擇合適的寬度;
(2)新增功能操作方法:
6.高級導航組件下拉菜單新增一個多列平鋪展示的風格; (2017-5-11優化)
(1)新增風格應用場景:對於二級菜單,三級菜單進行平鋪展開,更好的展示導航項內容;
(2)新增風格操作方法:
(3)新增風格的應用效果:
7.高級導航組件新增一種下拉菜單風格; (2018-7-5優化)
(1)新增風格應用場景:當用戶希望高級導航的下拉菜單可以平鋪展示多級菜單時,可以使用新增的高級導航下拉菜單風格,橫向平鋪展示多級菜單。
(2)新增風格操作方法:高級導航設置-》風格-》新增的高級導航下拉菜單風格。
8.“高級導航”組件新增下拉菜單大圖展示風格(2019-4-17優化)
【應用場景】為了簡化用戶查看產品的流程,幫助用戶快速查看產品圖片,特設立下拉菜單大圖展示風格,該功能可實現產品圖片快速查看,降低了用戶查看產品的門檻。
【操作方法】在“添加組件”的“基礎組件”中選擇“高級導航”,再將跳出的操作彈窗切換到“風格”欄,選擇一種包含圖片展示的下拉菜單風格。
【應用效果】選擇具體的下拉菜單風格並添加產品圖片後,其展示效果如下圖所示:
9、“高級導航”組件新增一種下拉菜單展示風格;(2019-8-13優化)
【應用場景】為了滿足客戶網站的導航多層級展示的需求,新增了一種下拉菜單的展示風格,讓下拉菜單層級更鮮明。
【操作指導】登錄後台,進入網站編輯,在“高級導航”組件的設置項中,選擇最新增加的一個下拉菜單風格,如下圖演示示例所示: