瀏覽數量: 91 作者: 本站編輯 發佈時間: 2018-02-15 來源: 本站
一、什麼是近期文章組件?
近期文章組件是一個將最近發布的文章按照設置的數量展示出來的一個模塊,可以在文章詳情、文章列表或其他需要展示最新文章的地方添加。通過添加近期文章組件,實現近期更新文章的展示,後台組件設置中可以設置顯示最新發布的文章條數,可以起到督促網站管理者定期更新網站文章的作用,也利於網站的SEO優化。
二、如何使用近期文章組件?
1、如何查看文章頁簽組件是否已經存在?
如果你的頁面上已經有這個組件了,就不需要再添加,直接根據需要進行相關操作就可以(具體操作見下文所述);
如果你的頁面上需要這個組件,但是還沒有添加,就需要先添加滾動新聞組件了.
2、如何添加近期文章組件?
在頁面上添加組件的方法都是一樣的.
添加的組件名稱為“近期文章”,如下圖所示:
3、如何設置近期文章組件?
3.1 進入組件的“設置”分兩種場景
1)此組件已經添加好的場景:進入所有這類組件設置項方法都是一樣的.
2)新添加的組件的場景:在添加此組件時會彈出這個組件的的設置話框。
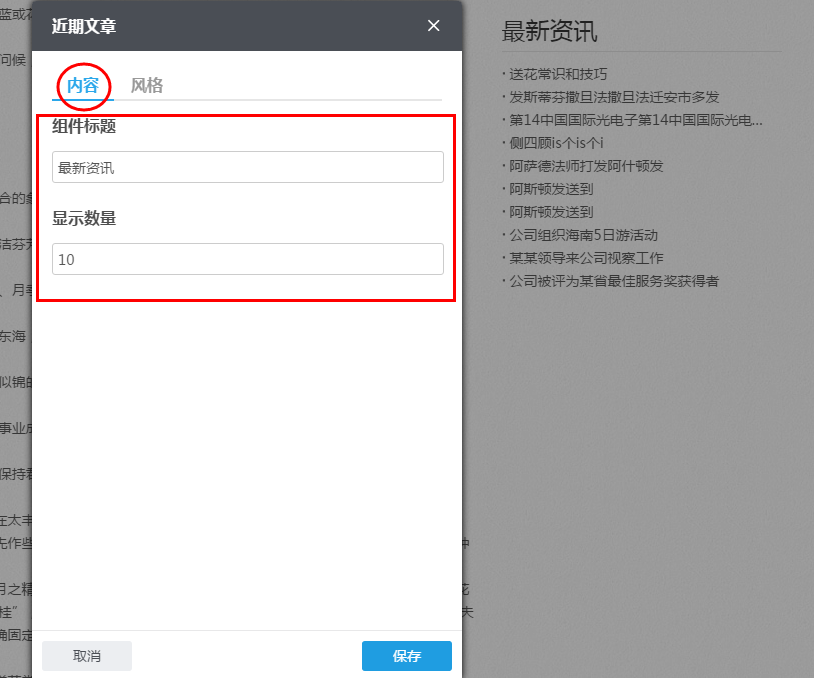
3.2在組件的設置中可以設置組件展示的內容
組件標題:即近期文章組件的標題,若輸入,就會顯示,若不輸入,組件標題欄就不會出現;
顯示數量:設置要顯示的文章數量;

3.3在組件的設置中可以設置組件展示的風格
3.4設置好近期文章組件的內容和風格後,單擊設置框右下方“保存”按鈕,以保存所設置的內容。
4、保存、預覽、發布
設置好以上內容以後要單擊頁面右上角的“保存”按鈕,目的是把此修改保存到網站後台;
然後可以單擊“預覽”按鈕查看不同終端下展示的效果,如果不合適可以到後台再做修改;
如果需要讓訪客也看到,請單擊頁面右上角的“發布”按鈕,發布之後稍等兩分鐘左右即可看網站前台展示效果。