瀏覽數量: 416 作者: 本站編輯 發佈時間: 2017-02-14 來源: 本站
一、什麼是佔位符組件?
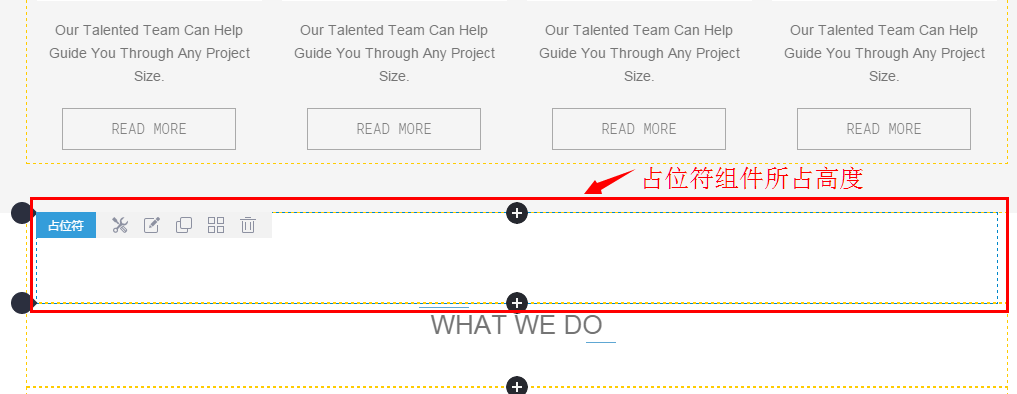
佔位符組件是在頁面上實現顯示一塊空白的模塊,通過添加一塊空白的高度或寬度來佔位,實現模塊與模塊之間有一定高度或寬度的間距,而不是緊貼著連在一起,佔位符在製作頁面時的應用比較靈活(高度佔位用的比較多,寬度佔位用的比較少)。
二、佔位符組件的應用場景主要有哪些?
佔位符組件的應用很廣泛,在製作頁面時的應用也比較靈活。
比如:當一行中有多個列,每個列的內容高度不一樣時,可以通過添加佔位符組件來佔位,達到排版上的美觀性和一致性。再比如:兩行內容(這兩行使用兩個不同的組件來實現的)之間的距離太近時需要使用佔位符組件來佔位以便更美觀。
同時添加佔位符組件,相比在組件中設置組件的上下邊距,有一個額外的優勢:佔位符組件支持在不同設備上(PC端、Pad端、手機端)設置不同的高度,從而達到兼顧PC端、Pad端、手機端等多終端展示的效果。

三、如何使用佔位符組件?
1、如何添加佔位符組件?
在頁面上添加組件的方法都是一樣的,如何添加佔位符組件?方法請參考此圖文幫助如何添加組件?
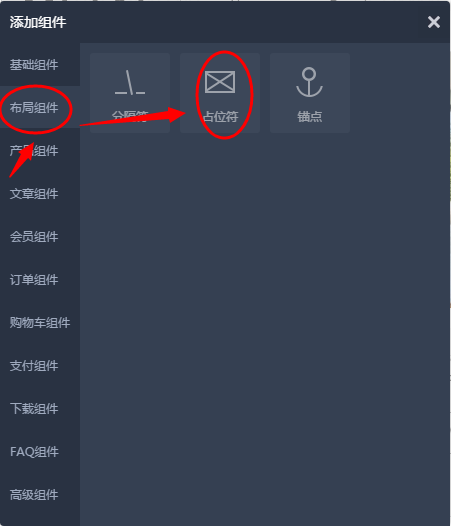
添加的組件名稱為“佔位符”,如下圖所示:

2、如何設置佔位符在不同設備上的高度?
1)如何調整佔位符在PC端的高度?
PC端佔位符的高度,可以把鼠標放到佔位符的下邊緣線上下晃動找到下圖所示標誌,然後往上或往下拖動即可調整佔位符的高度。 PC端佔位符的最小高度為10px,最大沒有做限制。
2)如何設置佔位符在PAD、手機端的高度?
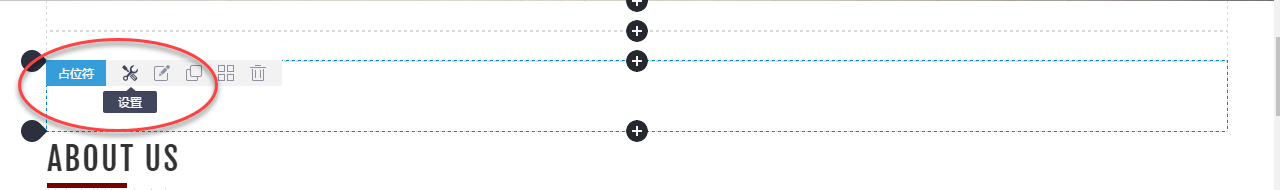
第一步:把鼠標放到添加的佔位符的位置,在佔位符區域左上角會出現組件名稱“佔位符”,單擊第一個按鈕即“設置”,彈出“設置佔位符 ”窗口;

第二步:在彈出的設置佔位符窗口,可以滑動按鈕調節佔位符高度,也可以直接在後方矩形方框內輸入數值來改變佔位符高度。支持設置PAD橫屏、PAD豎屏、手機橫屏、手機豎屏上佔位符的高度(高度區間0~100px),以便達到排版美觀的效果。設置好之後單擊“保存”;
通過佔位符組件的編輯樣式功能,可以給佔位符組件設置背景顏色或設置背景圖片,操作入口如下圖所示:
第1步:把鼠標放到添加的佔位符的位置,在佔位符區域左上角會出現組件名稱“佔位符”,單擊第二個按鈕即“編輯樣式”;
第二步:在“組件全局”頁簽下,單擊“組件背景”--》自定義--》單擊下拉小箭頭設置需要的顏色,然後保存;
或:在“組件全局”頁簽下,單擊“組件背景”--》自定義--》自定義,在圖片下上傳背景圖片,然後選擇平鋪方式、平舖位置、背景尺寸,然後保存;
關於以上佔位符的使用,都設置好以後,需要單擊此佔位符所在頁面右上角的“保存”按鈕,以便把佔位符保存到後台,如果不保存,刷新頁面,新添加的佔位符不存在。如果需要訪客看到此佔位符時,再請單擊此頁面右上角的“發布”按鈕: