瀏覽數量: 291 作者: 本站編輯 發佈時間: 2018-02-08 來源: 本站
一、如何使用在線表單組件?
在線表單組件是一個實現在頁面上添加表單功能的模塊,使用此表單可以收集訪客信息,訪客也可以通過表單對產品或服務進行詢價,支持添加新表單,也支持編輯已有表單。
在線表單組件一般應用在聯繫我們頁面、產品列表頁面、產品詳情頁面,通過添加“聯繫我們表單”實現訪客與商家的互動,通過“產品詢價表單”實現訪客對產品的詢價。也可以在頁腳添加一個快速聯繫表單,方便用戶在任何需要聯繫我們的地方快速發送信息。
申請表單舉例:
產品詢價表單舉例:
二、如何添加線表單組件?
1、如何添加在線表單組件?
第一步:在頁面上找到添加組件入口。把鼠標放到要添加組件的區域,出現小水滴(即添加組件按鈕),單擊小水滴,彈出“添加組件”彈出框;
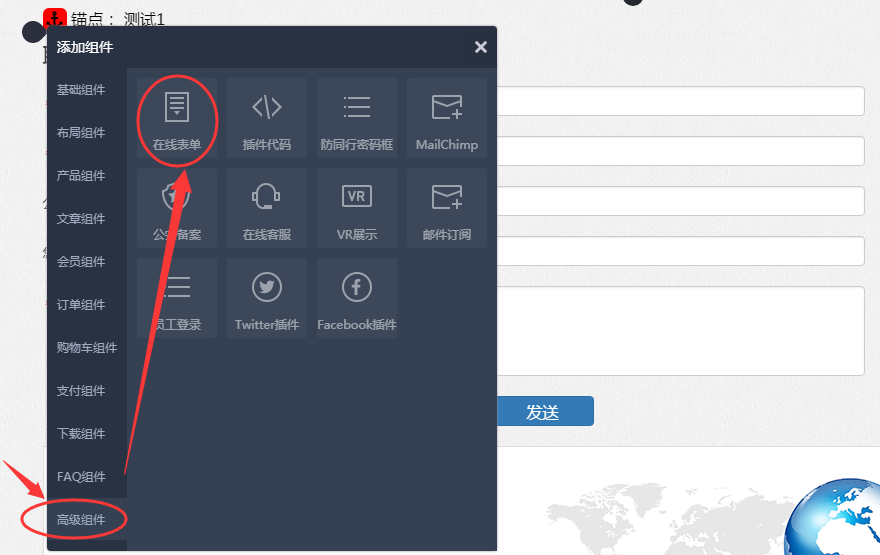
第二步:添加“在線表單”組件。
在高級組件中,找到“在線表單”組件,單擊“在線表單”,彈出“設置在線表單”窗口;
2、如何設置在線表單組件?
情況2:在線表單組件已經添加好了,如果表單展示形式使用的是“默認展示”,可以通過以下步驟進入此組件的設置項中:把鼠標放到在線表單組件所在的區域,左上角出現組件名稱,把鼠標移到“設置表單”四個字右側的第一個按鈕處即“設置”,單擊它即可進入設置項中,在彈出的設置在線表單窗口,可以設置表單的內容、高級功能,風格。
情況3:在線表單組件已經添加好了,如果表單展示形式使用的是“右下角彈窗展示”,可以通過以下步驟進入此組件的設置項中:首先找到“在線表單組件懸浮佔位”幾個字,然後把鼠標放到這幾個字上,左上角出現組件名稱,把鼠標移到“在線表單”四個字右側的第一個按鈕處即“設置”,單擊它即可進入設置項中。
在彈出的設置在線表單窗口,可以設置表單的內容、高級,風格。
2.1 如何設置表單內容?
選擇表單:單擊下圖中“聯繫我們-測試1”右側的下拉小箭頭選擇要顯示的表單,若要選擇這個表單,前提是要先創建這個表單才可以。
選擇成功跳轉頁:訪客填寫表單中要求的信息之後,然後提交信息,提交成功之後跳轉的頁面。如果不設置的話,默認會跳轉到網站首頁。
基礎設置
表單名稱:支持編輯表單名稱;
開啟驗證碼:一般默認開啟驗證碼,目的是防垃圾信息;
您的表單:直接點擊文本編輯框旁邊的名稱即可彈出修改框,可直接向右拖動文本框即可刪除文本框;
拖動組件到左邊:直接拖動其欄目下的編輯框到左邊即可添加到您的表單中完成之後點擊保存;
郵件提醒設置
是否使用郵件提醒:根據需要選擇是否使用郵件提醒功能,如果使用了,當訪客戶提交了信息之後,會把這個信息同步發送到設置的郵箱中。支持設置一個接收郵箱和一個抄送郵箱。郵箱的修改不需要發佈網站即可生效。
是否發送給負責人:針對產品詢價,若選擇了發送給負責人,那麼該負責人名下的產品詢價信息都會用過郵件通知發送到該負責人維看後台賬戶中綁定的郵箱裡。
短信提醒設置
可以開啟短信提醒功能,輸入接收號碼,當訪客填寫的信息之後,手機同時也會收到短信提醒。短信提醒默認免費贈送200條。超過這個數量之後,若需要繼續使用,請聯繫您的銷售顧問諮詢付費情況。
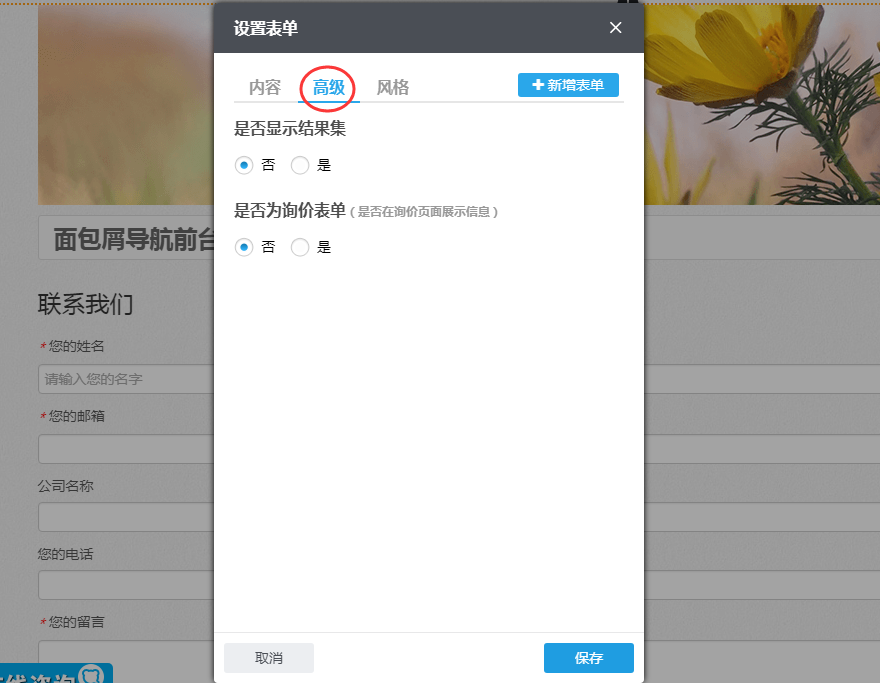
2.2 如何設置在線表單組件的高級功能?
是否顯示結果集:這里通常都會選擇“否”;
是否為詢價表單:此表單若為詢價表單,需選擇“是”,這樣收到的詢價信息才會帶有產品信息,我們才更清楚潛在用戶是針對哪個產品進行詢價的,有利於我們更好的回復用戶。如果此表單不是詢價表單,請選擇否。

2.3 如何設置在線表單組件的風格?
表單展示形式:可以選擇默認展示形式也可以選擇“右下角彈窗展示”形式;
標題輸入框排列方式:標題與輸入框的排列方式有多種,可以根據需要選擇,如下圖所示:
表單展示形式選擇“右下角彈窗展示”時,支持設置:彈窗是否默認收起、以及彈窗樣式。
輸入框樣式:支持選擇不同的輸入框樣式;
輸入框背景色:點擊下拉小箭頭可以選擇輸入框背景色;
輸入框選中背景色:點擊下拉小箭頭可以選擇選中輸入框時的背景色;
按鈕位置:可以選擇“提交”等按鈕展示的位置;
按鈕樣式:可以選擇默認按鈕樣式,也可以自定義按鈕樣式;
按鈕樣式:如果選擇“自定義”按鈕樣式,可以自定義以下內容:
按鈕寬度:可以選擇“寬度固定像素”,也可以選擇“寬度固定百分比”;
調整按鈕高度和寬度:可以手動拖動寬度或高度後面的按鈕來調整按鈕的寬度和高度;
按鈕初始樣式:可以調整按鈕背景顏色、文字顏色、邊框、實線、圓角弧度、文字字號;
鼠標懸浮樣式:可以調整鼠標懸浮到按鈕上時的按鈕背景顏色、文字顏色、邊框、實線、圓角弧度、文字字號。
設置好以上內容以後,記得點設置框右下角的保存哦。
3、如何設置表單標題(表單名稱)的背景顏色?如何設置表單內容區的背景顏色?
可以通過組件的編輯樣式入口實現個性化的表單樣式,比如將表單的標題背景色改為藍色、內容區背景改為淡灰色,將按鈕改成藍色,並且還可以調整表單的輸入框排版方式,如下截圖所示界面操作:
進入表單的編輯樣式中:首先找到“在線表單組件懸浮佔位”幾個字,然後把鼠標放到這幾個字上,左上角出現組件名稱,把鼠標移到“在線表單”四個字右側的第二個按鈕處即“編輯樣式”,單擊它即可進入樣式編輯器中。
修改標題欄的背景顏色,如下圖所示:
修改內容區背景顏色:如下圖所示。
友情提醒:如果需要網站上的每個頁面都有這個彈窗表單收集信息,建議把“在線表單”組件添加在網站頁腳區域,這樣每個頁面都會有這個彈窗表單了。
三.組件優化
1.在線表單組件在“表單管理”導出數據時可以根據篩選條件導出,並且能夠附帶產品信息。
(1)新增功能應用場景:用戶表單中數據量過多時,可以使用篩選條件選擇自己想要導出的特定數據,同時,導出的數據中還包含產品的相關數據。
(2)操作方法:
2.在線表單組件新增表單字段左對齊的風格;(2017-4-27優化)
(1)新增風格應用場景:新增風格可以按照實際需要自定義左邊標題的寬度;
(2)新增風格的操作方法:
3.在線表單組件增加調整單行文本輸入框高度功能;(2018-10-16優化)
【應用場景】如果用戶希望自定義網站表單中文本框的上下間距,可以對在線表單設置單行文本輸入框高度,滿足用戶的不同樣式需求。
【操作方式】登錄進入維看雲-》編輯網站-》在線表單設置。
風格-》調整輸入框高度,如下圖所示:
4.後台表單配置項增加“電話輸入框”(2018-11-7優化)
【應用場景】用戶使用表單功能在前台收集客戶信息的時候,有的表單設置電話號碼是必填項,但是以任意字符或者數字輸入都可以提交表單,無法達到收集電話號碼的目標。因此我們在後台表單配置器中的“文本域”頁簽下,增加“電話輸入框”,專門對電話號碼進行校驗,允許輸入的字符包含:()、+、-、空格、數字,長度不超過20個字符。
【操作方式】登錄維看,進入“內容管理”後台,選擇“表單”菜單,針對某個表單點擊“編輯”。
表單配置器中的“文本域”頁簽下新增了“電話輸入框”,如下圖所示:
針對新增的表單或還未產生表單數據的表單,可以直接增加電話輸入框;針對已有表單數據的表單,不建議直接調整表單項,會導致已有數據對應不上的情況,請務必知曉! )
5.後台表單管理的表單配置項中增加多行複選項上下排版的樣式展示;(2018-11-20優化)
【應用效果】多行複選項上下排版樣式如下截圖所示:
6.優化表單防攻擊設置的提交邏輯;(2019-4-10優化)
【應用效果】為了更好地滿足客戶關於表單的多樣化需求,維看將表單防攻擊邏輯進行了以下優化:(1)表單防攻擊功能關閉表示同一個用戶在前台可以無限次提交表單(2 )表單防攻擊功能開啟,可以設置同一IP每小時提交次數限制(範圍在1-1000),設置同一IP每天提交次數限制(範圍在1~1000)。用這種方式控製表單提交次數,防止惡意攻擊。具體效果如下截圖所示:
7、新增“反垃圾設置”功能,避免垃圾信息騷擾(2019-9-17優化)
【應用場景】通過設置IP地址、域名的黑名單後,隔絕此IP、域名發送的信息,避免垃圾信息騷擾。
【操作指導】進入“內容管理”後台,在“表單”下的“反垃圾設置”中,輸入IP/域名,點擊“添加到黑名單”,即可將此IP/域名加入到黑名單,拒收此IP/域名發送的信息,操作如下圖所示:
【應用效果】設置IP黑名單後,可以隔絕此IP發來的信息;設置域名黑名單後,可以拒收來自改域名的郵件。