瀏覽數量: 69 作者: 本站編輯 發佈時間: 2018-02-08 來源: 本站
產品表格列表
【組件簡介】以表格列表的形式展示多字段的產品信息,可以在組件中靈活配置不同字段是否顯示以及調整顯示順序。
【應用場景】產品表格列表主要應用在產品列表頁面上,以表格形式展示大部分應用於化工、機械、紡織等行業的產品,這些行業的共性在於不是以產品圖片為主打,而是更側重於展示產品名稱、型號、規格等屬性字段,所以以表格的形式展示更直觀清晰。
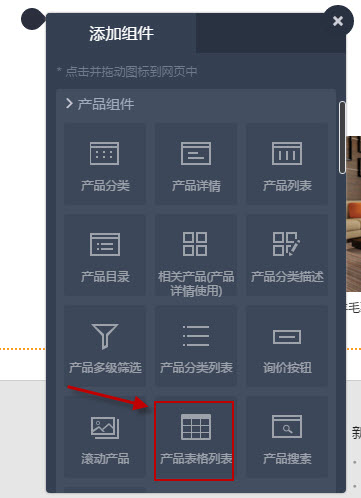
1、如何添加產品表格列表組件?


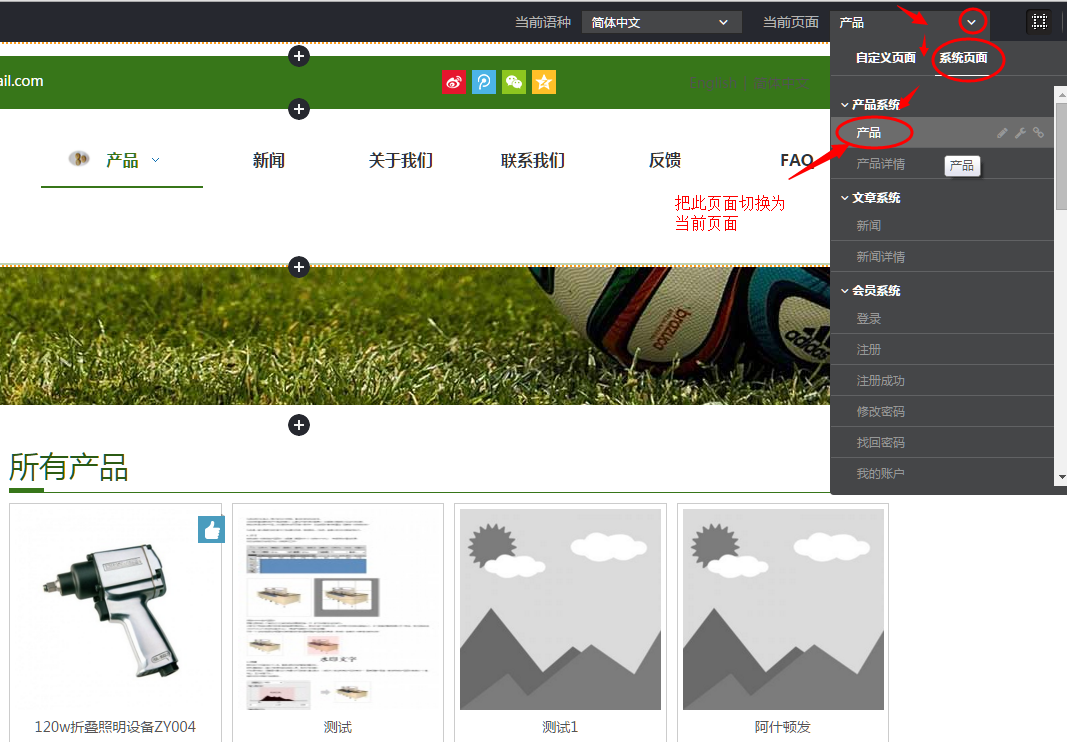
2、如何設置產品表格列表組件?

組件標題:在此可以輸入這個組件的標題;
選擇列表的產品數據:在此可以選擇展示在這個位置的產品,可以是所有產品,也可以是使用篩選條件篩選出來的產品,也可以選擇指定的產品;
產品表格列表的字段配置(拖動可調整字段順序):在這裡可以勾選顯示在這個組件中的字段,選擇好之後,可以按鈕鼠標左鍵調整某個字段的排列順序;
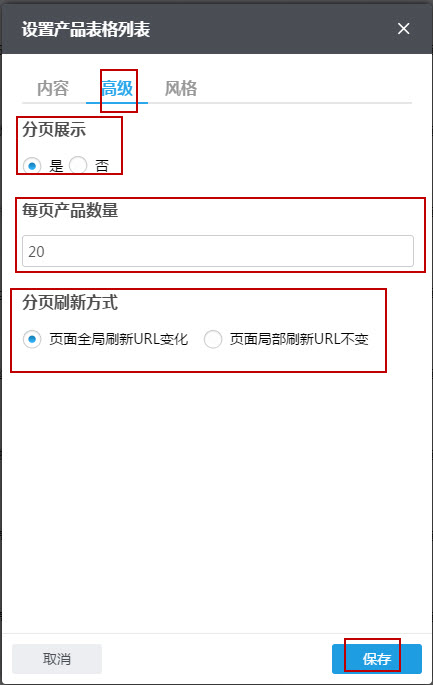
高級:
分頁展示:當產品總數量超過每頁展示的產品數量時,可以設置是否顯示分頁;
每頁產品數量:選擇展示分頁時,可以設置每頁產品數量;
分頁刷新方式:如果展示分頁了,那麼單擊分頁時,頁面刷新的方式有兩種,一種是頁面全局刷新URL變化(這種有利於頁面優化),另外一種是頁面局部刷新URL不變(這種不利於SEO優化,但是利於頁面打開速度)。
風格:
列表樣式:目前只有一個列表樣式;
表頭文字顏色:在此可以設置表頭文字顏色;
表頭背景色:在此可以設置表頭背景色;
表格邊線顏色:在此可以設置表格邊線的顏色;
分頁按鈕選中顏色:在此可以設置分頁按鈕選中的顏色;
分頁位置:在此可以設置分頁的位置。
設置好以上功能之後,需要點保存,不然修改的是無效的。
效果圖:
功能優化
1、“產品表格列表“組件,新增隔行變色風格。 (2019-9-17優化)
【應用場景】隔行變色及鼠標懸停變色可以讓“產品表格列表”在展示產品信息時更易引起顧客的注意。
【操作指導】進入“編輯網站”界面,選擇“添加組件”-“產品組件”-“產品表格列表”,在“風格”頁簽中選擇第2種展示風格,並在下方設置隔行背景色、鼠標懸停背景色、遺跡邊線粗細即可,操作如下圖所示:
【應用效果】如下圖所示: