瀏覽數量: 192 作者: 本站編輯 發佈時間: 2018-02-16 來源: 本站
“頁面主題”功能
【功能簡介】
“頁面主題”功能是一種快速創建頁面的方式,將會以選擇的頁面主題為結構創建頁面。
【應用場景】
應用場景1:很多用戶希望使用“文章系統”來展示網站上的多塊內容,比如:公司新聞、招聘、工程案例、博客等,但是之前只有一個文章系統(即一個文章總列表和文章詳情的主題),不方便用來展示不同的內容。為了滿足用戶的這種需求,領動boys開發了“頁面主題”功能,通過“頁面主題”功能可以新建多個帶有文章系統頁面邏輯關係的頁面,從而實現用戶的這種需求。此類應用場景涉及到的頁麵類型有:文章列表、文章詳情。
應用場景2:有一些用戶需要使用“產品系統”來展示網站上的多塊內容、有的也會把不同的產品分類放到網站導航上並且這些產品分類有不同的頁面排版及不同的產品內容,這些情況都可以通過“頁面主題”功能新建多個帶有產品系統頁面邏輯關係的頁面來實現。思路與應用場景1是一樣的。此類應用場景涉及到的頁麵類型有:產品列表、產品詳情。
【使用方法】
應用場景1操作方法:如何使用頁面主題功能實現創建帶有文章系統頁面邏輯關係的頁面?
第1步:進入網站編輯後台,
找到要編輯的網站,選擇要編輯的語言,然後單擊“編輯網站”默認進入“運營羅盤”界面,再單擊“進入我的網站”即可進入網站編輯頁面,如下圖所示:
--》
第2步:找到新建頁面入口,進入新建頁面流程;
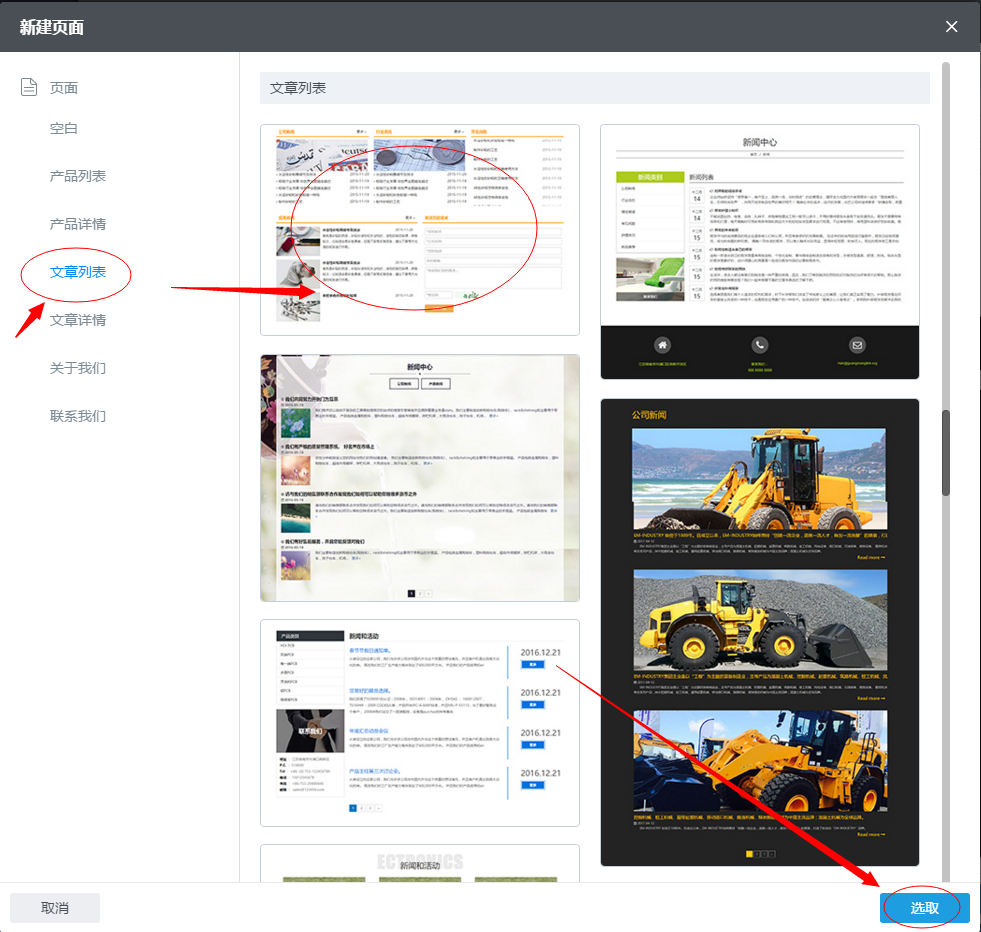
第3步:使用頁面主題功能新建帶有文章系統頁面邏輯關係的頁面。
單擊“文章列表”類型,在右側選擇一種文章列表主題,然後單擊“選取”按鈕,輸入頁面名稱、也可以手動輸入頁面URL,這個URL為此頁面URL,通常不展示在網站上,然後單擊“確定”;

第4步:若需要一個與文章系統詳情頁面不一樣的文章詳情頁面,也可以通過以上步驟來新建一個,頁麵類型要選擇“文章詳情”;
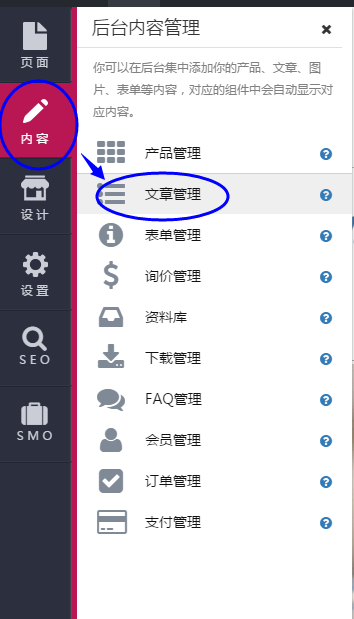
第5步:設置文章分類URL和設置此文章分類指向頁面。
單擊“內容”--》“文章管理”,然後單擊“添加文章分類”或者“編輯文章分類”的時候,需要注意以下事項:
分類URL:在此處輸入為新的分類定義的URL,這個URL需要展示到頁面上,不能和頁面以及已有的分類URL重複。
指向頁面:用於選擇該文章分類以及分類下的文章詳情所對應的頁面,這裡也可以點擊“新建頁面”快速創建自定義頁面。

第6步:經過以上步驟就創建好了帶有文章系統頁面邏輯關係的頁面,然後把該文章分類頁面放到需要展示的位置即可,比如添加到網站導航上、添加到頁腳或其它想要放置的位置即可。
以添加到網站導航為例展示如下:
進入網站導航設置項:把鼠標放到導航上,出現設置項,單擊進入。
--》
請注意:添加到導航上的通常是文章分類而不是自定義頁面,請知曉。
第7步:然後單擊“發布”即可發佈到網站前台。
應用場景2操作方法:如何使用頁面主題功能實現創建帶有產品系統頁面邏輯關係的頁面? (與應用場景1操作思路是一樣的)
第1步:進入網站編輯後台
找到要編輯的網站,選擇要編輯的語言,然後單擊“編輯網站”默認進入“運營羅盤”界面,再單擊“進入我的網站”即可進入網站編輯頁面,如下圖所示:
第2步:找到新建頁面入口,進入新建頁面流程;
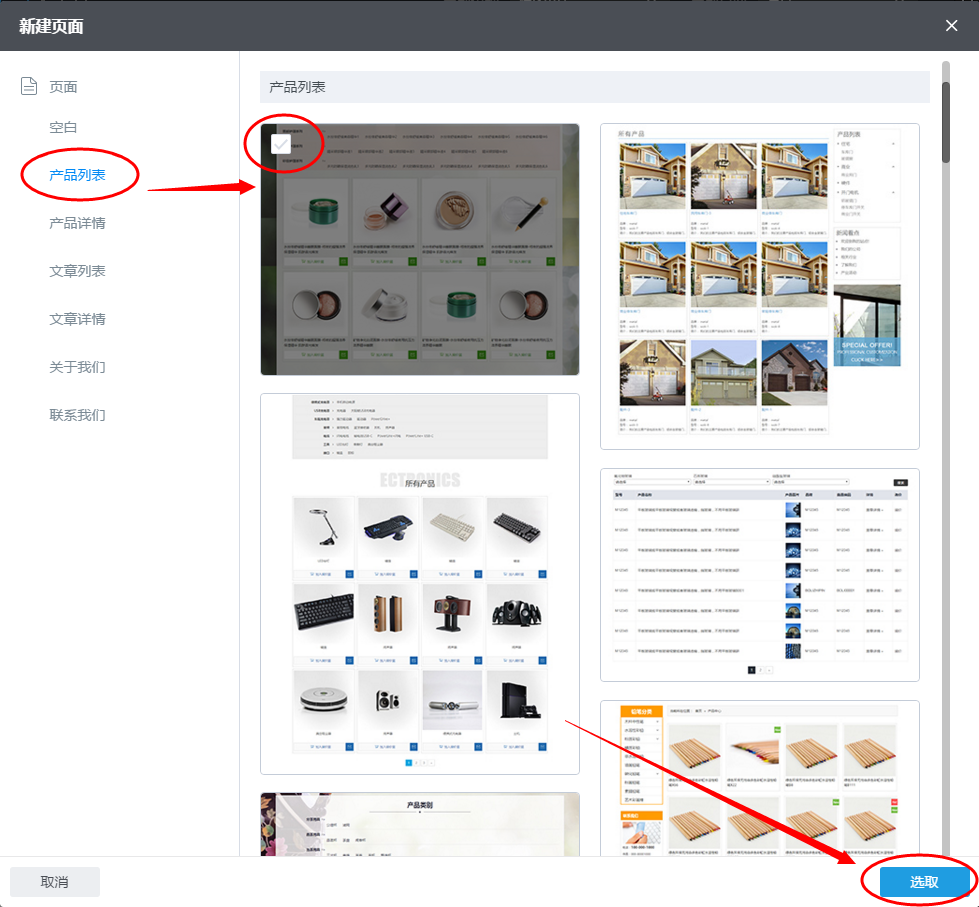
第3步:使用頁面主題功能新建帶有產品系統頁面邏輯關係的頁面。
單擊“產品列表”類型,在右側選擇一種產品列表主題,然後單擊“選取”按鈕,輸入頁面名稱、也可以手動輸入頁面URL,這個URL為此頁面URL,通常不展示在網站上,然後單擊“確定”;

第4步:若需要一個與系統的產品詳情頁面不一樣的產品詳情頁面,也可以通過以上步驟來新建一個,頁麵類型要選擇“產品詳情”;
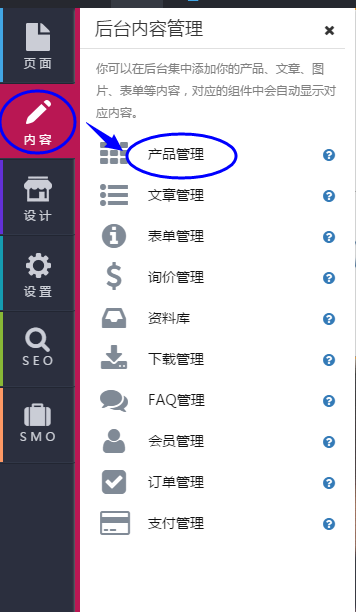
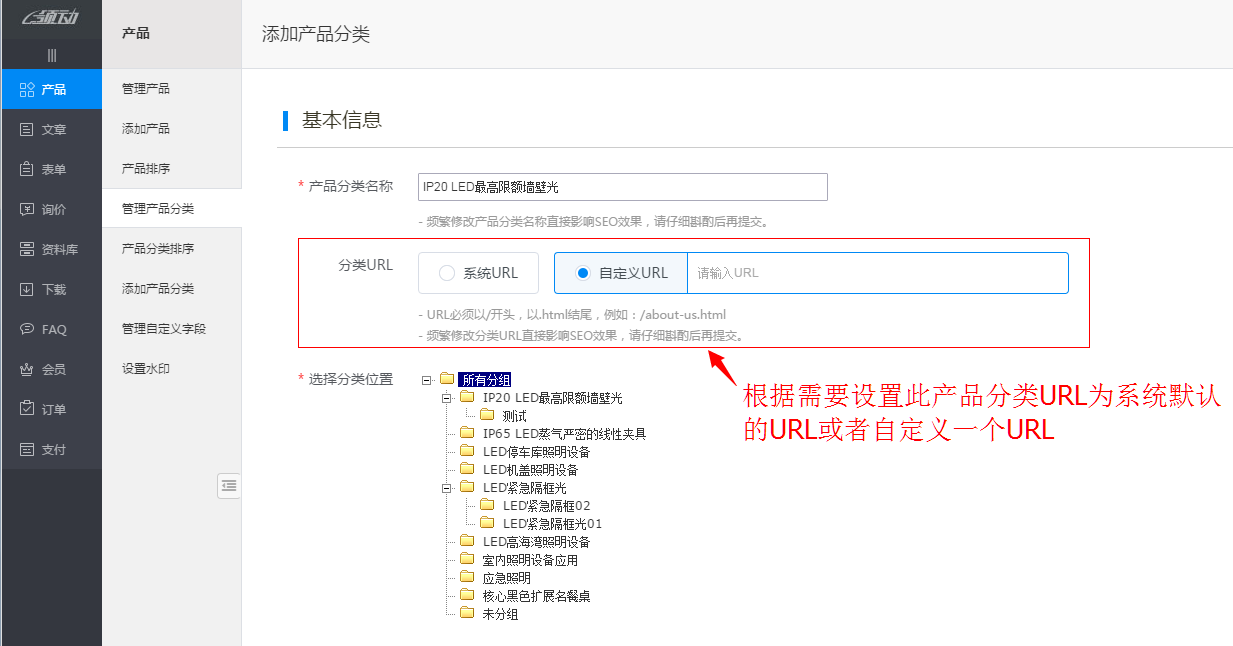
第5步:設置產品分類URL和設置此產品分類指向頁面。
單擊“內容”--》“產品管理”,然後單擊“添加產品分類”或者“編輯產品分類”的時候,需要注意以下事項:
分類URL:在此處輸入為新的分類定義的URL,這個URL需要展示到頁面上,不能和頁面以及已有的分類URL重複。
指向頁面:用於選擇該文章分類以及分類下的文章詳情所對應的頁面,這裡也可以點擊“新建頁面”快速創建自定義頁面。


第6步:經過以上步驟就創建好了帶有產品系統頁面邏輯關係的頁面,然後把該產品分類頁面放到需要展示的位置即可,比如添加到網站導航上、添加到頁腳或其它想要放置的位置即可。
以添加到網站導航為例展示如下:
進入網站導航設置項:把鼠標放到導航上,出現設置項,單擊進入。
--》
請注意:添加到導航上的通常是產品分類而不是自定義頁面,請知曉。
第7步:然後單擊“發布”即可發佈到網站前台。
還可以快速創建頁麵類型:比如空白頁面、關於我們、聯繫我們,陸續還會增加其它類型。