瀏覽數量: 480 作者: 本站編輯 發佈時間: 2018-02-23 來源: 本站
1、什麼是 AMP?
AMP,Accelerated Mobile Pages,可翻譯成”加速的移動頁面”。AMP是Google的一個開源項目,這項技術可以限制HTML,CSS,JavaScript中可能會影響網頁加載速度的代碼。通過 AMP 可以構建快速渲染的靜態內容網頁。谷歌表示,這項技術可以幫助Nexus 5手機在3G網絡下提高網頁加載速度15%到85%。 AMP 實例由三個不同部分組成:1)AMP HTML:最核心技術,可以最小化HTTP請求,並將整個網頁的內容同時加載,是為確保可靠性能而具有某些限制的HTML,它進行了一些擴展,可以構建超出基本HTML 的豐富內容;2)AMP JS 庫:可確保快速渲染AMP HTML 頁面;3)Google AMP Cache:可選,提供AMP HTML 頁面。
2、在維看平台上如何開啟AMP技術?
首先,您需要開通維看的企業營銷平台套餐,有SEO模塊的使用權限,然後登錄維看後台,進入頁面編輯,在左側“SEO”模塊下點擊“Google AMP”子模塊進入,如下截圖入口所示:
進入Google AMP頁面後,默認都是關閉的,需要點擊開啟分別啟用產品系統頁加速功能和文章系統頁加速功能。
開啟AMP系統頁面加速功能後,可以直接點擊【查看頁面】查看對應的AMP頁面的效果。
3、開啟AMP後的頁面演示示例
開啟Google AMP功能後,針對系統的產品列表、產品詳情、文章列表和文章詳情都會新增一套AMP的對應頁面,也就是說原有的產品列表、產品詳情、文章列表和文章詳情這些系統頁面仍然還是保留,新增了一套形如{域名}/amp/xxx.html 目錄結構的URL,這些帶有/amp/標誌的頁面在手機端可以飛速打開,這就是AMP的優勢。
請用手機掃描如下二維碼訪問案例網站的AMP頁面,體驗網頁飛速打開的加載速度。 (下方左圖為產品詳情AMP頁面示例;右圖為文章詳情AMP頁面示例)

4、開啟AMP後的前台網站的展示效果截圖
1)產品列表的AMP頁面
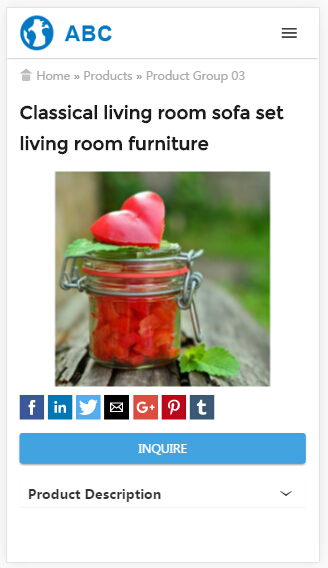
2)產品詳情的AMP頁面

3)文章列表的AMP頁面
4)文章詳情的AMP頁面
介紹了這麼多,對AMP有沒有一些了解了呢?歡迎馬上在您的英文站和小語種網站上開啟Google AMP功能吧,會讓您的產品相關頁面和文章相關頁面在手機上訪問飛速哦,期待吧!