如何使用H標籤?
瀏覽數量: 113 作者: 本站編輯 發佈時間: 2017-02-07 來源: 本站
一、什麼是H標籤?
H標籤是網頁中對文本標題著重強調的一種標籤,以標籤
、
、
到
定義標題頭的六個不同文字大小的tags,本質是為了呈現內容結構。共有六對,文字從大到小,依此顯示重要性的遞減,也就是權重依次降低。
H標籤與SEO之間的關聯:從上面的h標籤的基本概念可以看出,h標籤的使用有利於網頁鏈接之間的權重傳遞。
二、網站上H標籤的建議使用方法和操作方法
H標籤的建議使用方法:
1.每個頁面h1標籤最多只使用一次,如果頁面存在多個h1的話,搜索引擎會懷疑是作弊;
2.如果是首頁,建議h1標籤為網站名稱,網站名稱是首頁的重中之重,非他莫屬;
3.如果是產品分類、文章分類頁面則不建議使用h1標籤,實際經驗總結,分類頁面等聚合頁面不適合使用h1標籤,因為頁面內容是文章列表,可能“沒重點”;
4.
用於段落標題,或者說副標題,可以用於部署長尾關鍵詞。
6.
表示段落的小節標題,
效果跟Strong差不多,一般是用在段落小節。
7.
-
基本很少用到,是告訴搜索引擎這些不是很重要的內容,當一篇文章內容較多的時候,可以用來說明一些內容是不很重要的。
使用領動系統建設的網站,H標籤(
標籤)應用的情況如下:
1、產品詳情頁面產品名稱和文章詳情頁面文章名稱默認加了h1標籤;
2、所有的組件標題默認添加了標籤;
除了以上兩類頁面,如果需要在其它頁面也添加H1標籤,比如首頁,如何添加呢?請參考下面的內容。
在網站上添加H標籤的操作方法:
Q: 為何不能在頁頭頁腳公用區域添加標籤?
A:因為使用領動製作的網站的頁頭和頁腳區域是每個頁面公用的,如果在頁頭頁腳區域添加了標籤,比如在logo上添加了
標籤,那麼整站都是同一個
標籤,這樣適得其反,還不如整站都沒有
標籤,所以頁頭頁腳公用區域是一定不能放
標籤的。百度百科有如下規則:(1)H1用在頁面主體內容唯一的地方,如:單個文章列表頁,文章或 產品內容頁。 (2)H1≠title,title可以包含H1,H1完全是為了給用戶看的。但是,搜索引擎也很重視 H1,title是給用戶和搜索引擎看的。 (3)H1不要用在LOGO。 (4)H1在一個頁面最多只能有一個,不要用多個。詳細說明可參考百度百科 http://baike.baidu.com/link?url=xJUDpVIvtU2i_moP4C5OQtVEO_px0ByGnl09KbtMuhxrHH1uzsI7B4shFlgtpE43FwWHw3LcsD_SYqaysm2W2K。
Q: 產品詳情頁和文章詳情頁已經有h1標籤了,那麼其他頁面如果用戶想加h1標籤,可以怎麼做?
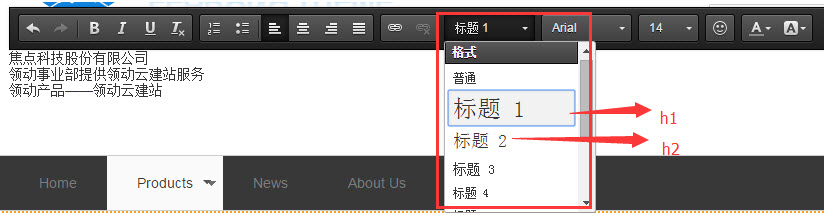
A:在我們的文本組件、圖文展示組件的富文本編輯器中,就可以直接把文字添加為標籤,具體在工具條中如下截圖所示位置:
按照上面的操作加到頁面文本上後,在源碼中查看時,發現已經加上了對應的標籤,請見下圖所示源碼效果:

“H標籤”功能更新(2019-3-28更新)
區塊編輯中富文本編輯器新增“H標籤”工具。
【應用場景】在對區塊進行編輯時,可能會涉及到大量文字的輸入。使用“H標籤”工具可對文本快速分級,使不同層級在展示方式上有所不同。此外,為文本設置適合的層級有利於SEO優化,有助於增強網站的營銷效果。
【操作方法】在富文本編輯器的編輯工具欄中可以找到“H標籤”工具,工具支持H1-H6六種級別,選中需要修改的文本後點擊“H標籤”工具,再選中所需層級即可。 “H標籤”工具位置如下圖所示: